@凌霜設(shè)計(jì) (Frog Design交互生): 作為一名交互設(shè)計(jì)師��,如何更好地與項(xiàng)目里的其他人合作��?如何更好地利用大家的時間���?團(tuán)隊(duì)經(jīng)理用畫圖的方式跟我解釋了一下��,有些問題并沒有直接的答案���,但是我覺得解釋的方式很有趣��,我憑著記憶把它們重新畫了一下����,和大家聊聊合作的問題��。
今天和我的經(jīng)理聊了一下最近工作上發(fā)生的事:上周做了什么�,這周和下周準(zhǔn)備要做什么�。剛剛結(jié)束了設(shè)計(jì)階段(Design Sprint)1,和客戶開了遠(yuǎn)程會議��,收到了許多的反饋意見���,各個方面的都有�����。
現(xiàn)在項(xiàng)目正處于一種(我覺得)特別尷尬的階段:視覺設(shè)計(jì)師只出了初步的幾個概念圖���,程序員還在準(zhǔn)備框架,尚未開始寫代碼��,但是根據(jù)原先的計(jì)劃,這周就要開始開發(fā)了���。作為交互設(shè)計(jì)師�,一方面留著一大堆反饋意見還沒有反映到線框圖中�,另一方面設(shè)計(jì)階段2的任務(wù)已經(jīng)要來了。雖然還沒有開始設(shè)計(jì)�����,但從可能的流程上來看���,任務(wù)量巨大�,是一個特別復(fù)雜的系統(tǒng)��,不光是設(shè)計(jì)一個新的交互方式�,還是新的工作方式和商業(yè)模式,心里真沒底���。
我把自己的困惑告訴了經(jīng)理:作為一名交互設(shè)計(jì)師��,如何更好地與項(xiàng)目里的其他人合作��?如何更好地利用大家的時間����?他用了畫圖的方式跟我解釋了一下,有些問題并沒有直接的答案���,但是我覺得解釋的方式很有趣���,我憑著記憶把它們重新畫了一下,和大家聊聊合作的問題���。
什么是敏捷開發(fā)(Agile)
先說一下總體的合作方式���,我們用的是敏捷開發(fā)(Agile)的方式��。維基百科上是這么解釋的:
敏捷軟件開發(fā)(英語:Agile software development)�����,又稱敏捷開發(fā)����,是一種從1990年代開始逐漸引起廣泛關(guān)注的一些新型軟件開發(fā)方法,是一種應(yīng)對快速變化的需求的一種軟件開發(fā)能力��。它們的具體名稱、理念��、過程����、術(shù)語都不盡相同,相對于“非敏捷”��,更強(qiáng)調(diào)程序員團(tuán)隊(duì)與業(yè)務(wù)專家之間的緊密協(xié)作��、面對面的溝通(認(rèn)為比書面的文檔更有效)�、頻繁交付新的軟件版本、緊湊而自我組織型的團(tuán)隊(duì)����、能夠很好地適應(yīng)需求變化的代碼編寫和團(tuán)隊(duì)組織方法,也更注重軟件開發(fā)過程中人的作用�。
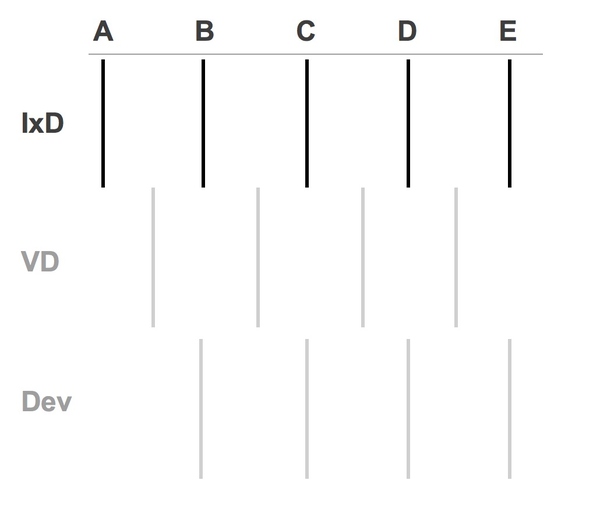
如果把這種方法簡單視覺化一下,就如下圖: