如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
編者按:很多設(shè)計(jì)師畢業(yè)后就不知道該學(xué)什么���,沒(méi)有老師帶就不知道怎么學(xué)�。今天這篇文章以交互設(shè)計(jì)為案例�,教你一個(gè)的自學(xué)方法。
通過(guò)這篇文章你能得到什么����?
1. 學(xué)什么?(工作�����、興趣)
2. 怎么學(xué)���?(兩種方法)
3. 怎么監(jiān)督學(xué)習(xí)成果����?
背景介紹
好幾個(gè)小伙伴詢問(wèn)關(guān)于找工作時(shí)選擇崗位的問(wèn)題�����?�?偨Y(jié)大意:有兩個(gè)崗位我都想去,但是我都不怎么會(huì)��,我該投哪一個(gè)��?這看起來(lái)是一個(gè)工作選擇的問(wèn)題����,但是由此我意識(shí)到出現(xiàn)此疑問(wèn)正是因?yàn)槿狈Τ掷m(xù)學(xué)習(xí)的意識(shí)。遂翻出了以前的筆記��,結(jié)合自己學(xué)習(xí)的過(guò)程��,整理出學(xué)習(xí)方法淺析�����。
高中時(shí)候常聽(tīng)的是“考上大學(xué)你們就輕松啦�!”
大學(xué)時(shí)候常聽(tīng)的是“畢業(yè)證拿到你們就輕松啦��!
讀了研常聽(tīng)的是“研究生學(xué)完還會(huì)怕找不到工作嗎����?”
然而工作了后,作為一個(gè)社會(huì)人我發(fā)現(xiàn)聽(tīng)說(shuō)的這一切都是騙人的��!我不僅要繼續(xù)學(xué)習(xí),而且要學(xué)的還很多����,甚至都不知道該從哪里入手。
這大概是因?yàn)槲伊?xí)慣了校園里老師幫忙畫(huà)重點(diǎn)�,考試開(kāi)卷的學(xué)習(xí)方法。我不需要考慮什么該學(xué)���,什么該多學(xué)���。因?yàn)榻虒W(xué)大綱已經(jīng)規(guī)劃好,老師已經(jīng)畫(huà)重點(diǎn)了�,讓我學(xué)啥我學(xué)啥,讓我咋學(xué)我咋學(xué)�����。
即便我不想學(xué)�,還有課堂匯報(bào),測(cè)試�,考試等等方式考核我的學(xué)習(xí)結(jié)果,保證學(xué)習(xí)進(jìn)度�。
我不再是那個(gè)只要努力就能拿到好成績(jī)的孩子了。
那我該學(xué)什么���?怎么學(xué)�?怎么保證學(xué)習(xí)結(jié)果?
學(xué)什么
1. 從工作入手���,什么不會(huì)學(xué)什么
2. 從興趣入手����,對(duì)什么感興趣學(xué)什么
研究生階段做過(guò)一本課堂筆記��,畢業(yè)后我反復(fù)閱讀結(jié)合這一年的實(shí)踐經(jīng)驗(yàn)我意識(shí)到知識(shí)分類有規(guī)律且大致分為兩種結(jié)構(gòu)�����。
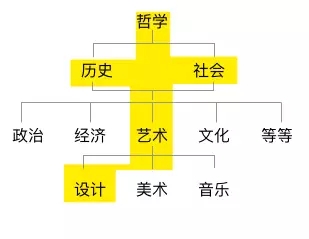
吊燈狀結(jié)構(gòu)

△ 設(shè)計(jì)在知識(shí)結(jié)構(gòu)中的位置
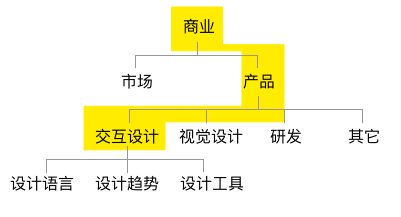
以交互設(shè)計(jì)舉例

△ 互聯(lián)網(wǎng)交互設(shè)計(jì)的知識(shí)結(jié)構(gòu)
這種結(jié)構(gòu)的知識(shí)越靠近頂層(模式�����、概念�、理論��、思維)越少越穩(wěn)定越有價(jià)值���,越靠近底層(方法��、趨勢(shì)����、工具、)越多越不穩(wěn)定而且更新很快��。
很多同學(xué)迷戀的工具和方法��,其實(shí)的卻越容易成為過(guò)去的不如花多一點(diǎn)時(shí)間在頂層知識(shí)的學(xué)習(xí)上�����。
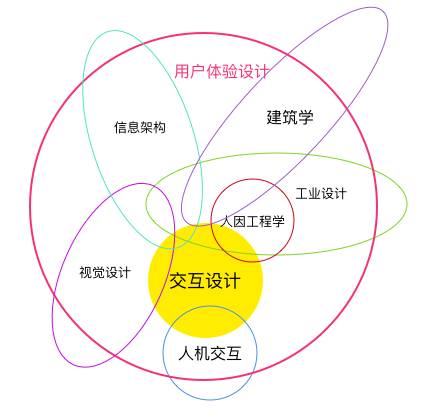
網(wǎng)狀結(jié)構(gòu)

△ 交互設(shè)計(jì)的相關(guān)知識(shí)網(wǎng)
網(wǎng)越密集知識(shí)盲區(qū)越少�。
例如:之前在思考怎么學(xué)習(xí)服務(wù)設(shè)計(jì)的時(shí)候,腦子里突然有個(gè)概念���,把自己現(xiàn)有的知識(shí)對(duì)照服務(wù)設(shè)計(jì)的知識(shí)網(wǎng)�����。有盲區(qū)只需要補(bǔ)漏����。然后反復(fù)的看全局知識(shí)網(wǎng)絡(luò)就夠了���。
遇到新的知識(shí)點(diǎn)���,先對(duì)標(biāo)吊燈結(jié)構(gòu)看到一級(jí)類目的領(lǐng)域�,再對(duì)標(biāo)自己知識(shí)的網(wǎng)狀結(jié)構(gòu)����,查漏補(bǔ)缺。
興趣入手學(xué)習(xí)其實(shí)很輕松����,利用業(yè)余時(shí)間放松的時(shí)候給自己找點(diǎn)事情做而已。
比如我剛?cè)肼殨r(shí)候的興趣在做早餐�����。

后來(lái)變成彈尤克里里����,到現(xiàn)在偶爾還是會(huì)彈琴。
最近喜歡做皮具���。

這些都是利用業(yè)余時(shí)間為自己培養(yǎng)的愛(ài)好。
怎么學(xué)
1. 倒逼產(chǎn)出(教就是學(xué))
2. 實(shí)踐
倒逼產(chǎn)出(教就是學(xué))
人很懶���,我每天都在和懶惰的自己作斗爭(zhēng)�,所以我起得很早,今日事今日畢�����,逼著自己思考����、看書(shū)、學(xué)習(xí)���、參加分享會(huì)����、workshop���。我要依靠每天的任務(wù)規(guī)劃�,時(shí)間規(guī)劃來(lái)逼著自己學(xué)習(xí)產(chǎn)出���。公眾號(hào)就是個(gè)很好的例子��。長(zhǎng)此下去�,逐見(jiàn)收獲。久而久之也成為了一種生活方式�。
實(shí)踐
so easy 對(duì)嘛?都學(xué)會(huì)了我們就大方的踐行吧���。
在工作中學(xué)到了可以解決問(wèn)題的知識(shí)�,那就將實(shí)踐的結(jié)果反饋在工作中�����。這是一個(gè)良性循環(huán)�,用中學(xué),學(xué)了用��。越走遠(yuǎn)快越走越遠(yuǎn)����。
寫(xiě)博客做分享組織workshop,都是在實(shí)踐����。老師說(shuō)過(guò),知識(shí)要產(chǎn)生價(jià)值才叫知識(shí)分子�����,否則就只是知道分子����。不要怕寫(xiě)作的質(zhì)量不好,寫(xiě)東西是為了沉淀自己���。
怎么監(jiān)督學(xué)習(xí)成果
1. 學(xué)習(xí)小組(抱團(tuán)監(jiān)督)
2. 制定目標(biāo)(自我監(jiān)督)
拿結(jié)果是目標(biāo)���,實(shí)現(xiàn)方法是路徑,兩種監(jiān)督方式均可�。
豆瓣有xx天學(xué)習(xí)小組,公眾號(hào)也有xx天改變自己等等的組織��。抱團(tuán)動(dòng)力也許會(huì)足一些���。
給自己制定一個(gè)目標(biāo)�����,通過(guò)強(qiáng)大的自驅(qū)力去完成�,然后給自己一個(gè)獎(jiǎng)勵(lì)�。比如給自己一個(gè)iPhone7什么的。
我定過(guò)一個(gè)目標(biāo)。當(dāng)時(shí)在支持一個(gè)項(xiàng)目���,我對(duì)自己說(shuō)�,好好做項(xiàng)目發(fā)揮最大的價(jià)值���,項(xiàng)目完成給自己買個(gè)安卓手機(jī)做為獎(jiǎng)勵(lì)�����,結(jié)果項(xiàng)目中間黃了�,我的手機(jī)也黃了���。
總結(jié)
1. 學(xué)什么��?(工作�����、興趣)
-
從工作入手���,什么不會(huì)學(xué)什么
-
從興趣入手,對(duì)什么感興趣學(xué)什么
2. 怎么學(xué)�?(兩種方法)
-
倒逼產(chǎn)出(教就是學(xué))
-
實(shí)踐
3. 怎么監(jiān)督學(xué)習(xí)成果�����?
-
學(xué)習(xí)小組(抱團(tuán)監(jiān)督)
-
制定目標(biāo)(自我監(jiān)督)
藍(lán)藍(lán)設(shè)計(jì)( sillybuy.com )是一家專注而深入的界面設(shè)計(jì)公司�����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) ����、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) ��、 包裝設(shè)計(jì) �����、 圖標(biāo)定制 �、 用戶體驗(yàn) 、交互設(shè)計(jì)���、 網(wǎng)站建設(shè) ���、平面設(shè)計(jì)服務(wù)