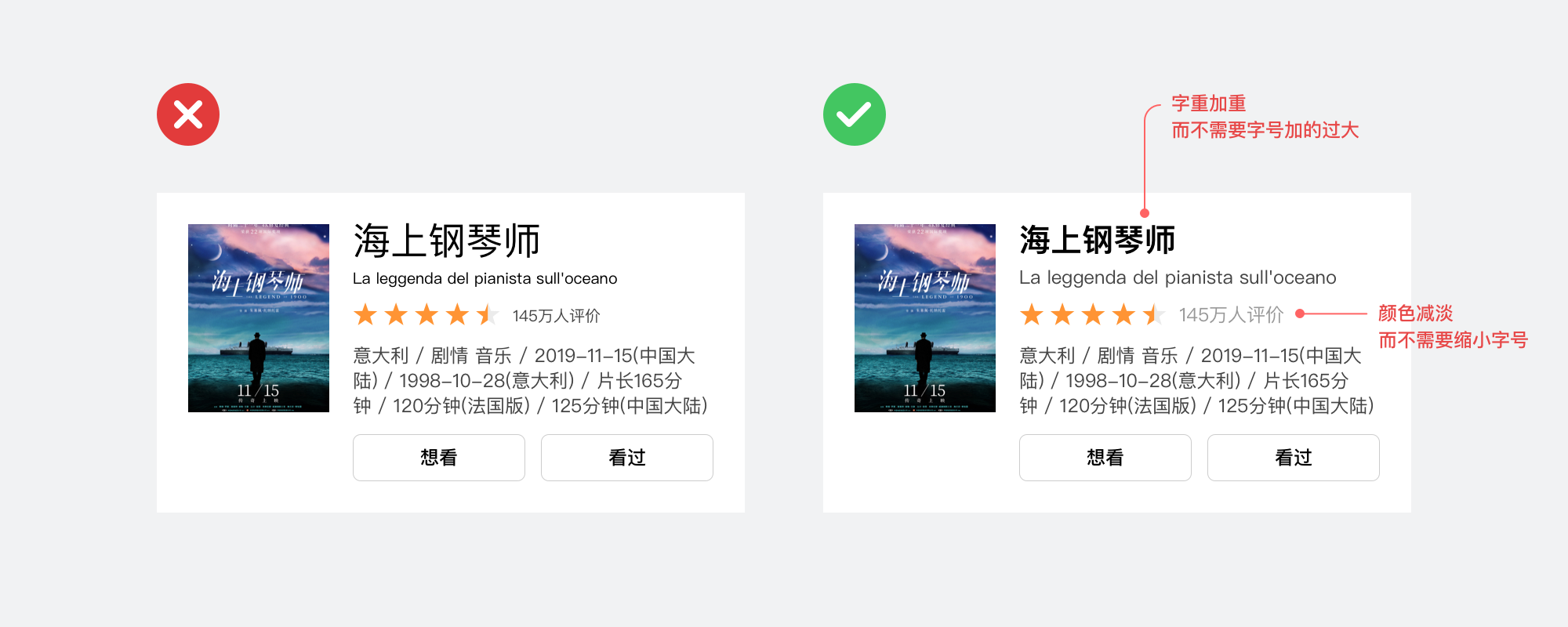
技巧一:除了用字號大小對比來打造視覺層級��,色彩和字重對比也有同樣的效果�。
字號大小對比是大家都知道最常見最容易的方法����。重要的信息字號放大,次要的信息字號縮小�。但一個界面里字號種類的數(shù)量不建議過多,否則會顯得凌亂�����,這時候就可以采用文字粗細對比�����、顏色對比等其他方法配合使用���。


小tip:
1. 字號種類控制在3~5種�����,保持克制�����。
2. 文字顏色種類控制在2~3種��,保持克制�����。
3. 字重通常2種就夠了�����,普通和加粗�����。
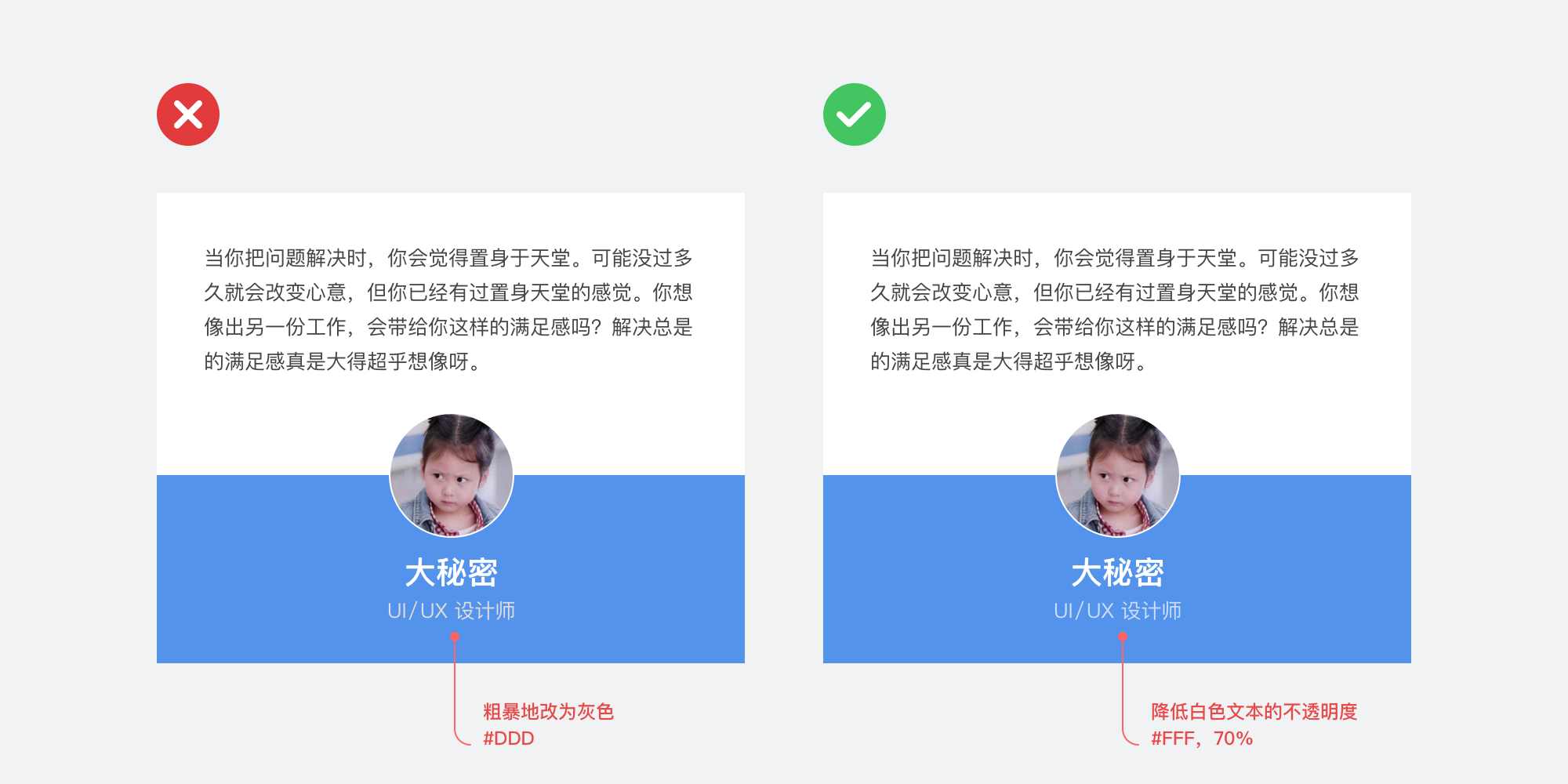
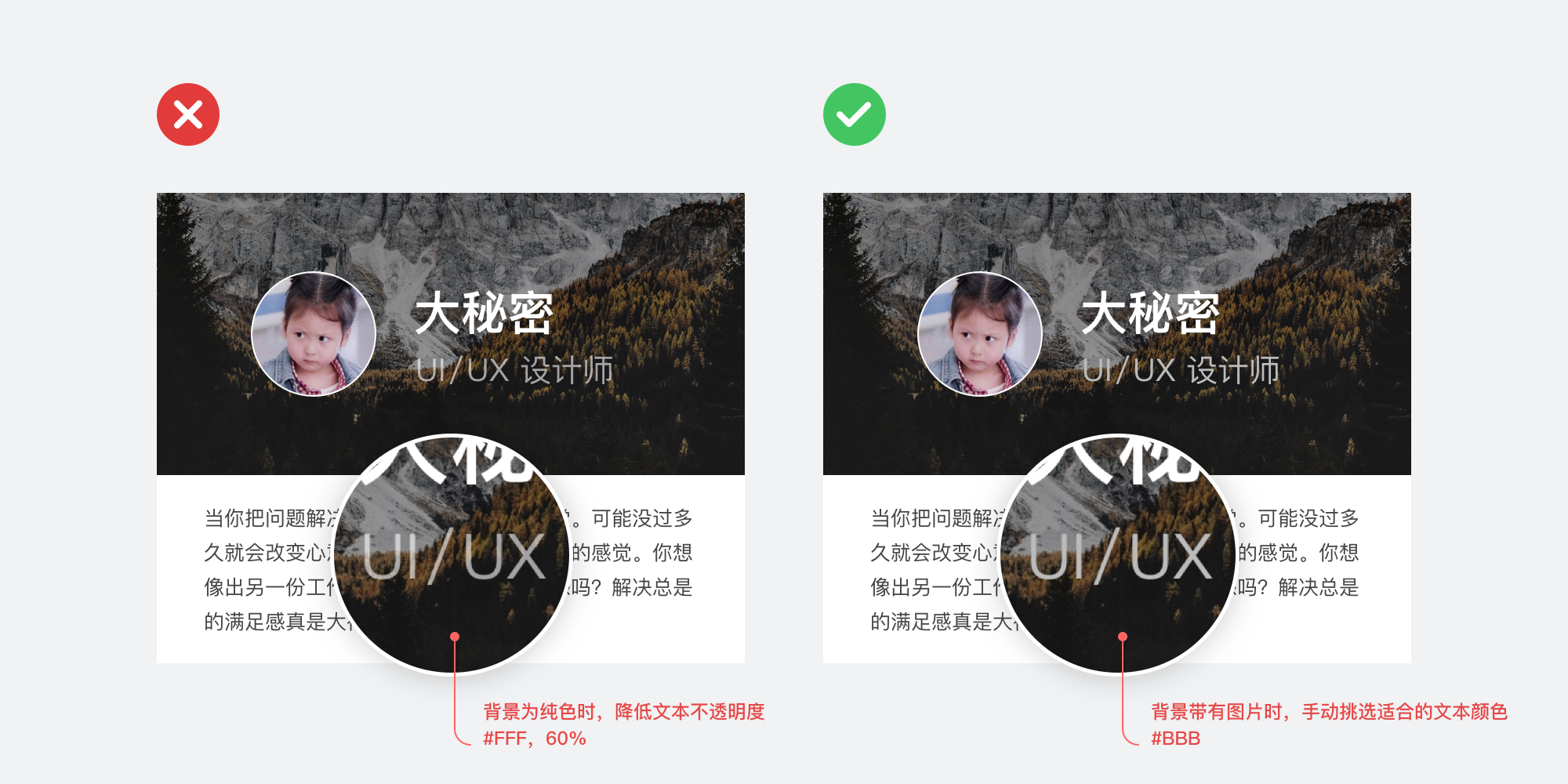
技巧二:在“彩色”背景上想要弱化文字���,應降低文字色和背景色之間的對比度�,使其逐步接近背景色���,而不是直接粗暴地改為灰色���。

小tip:
1. 當背景為純色時,可以靠降低白色文本的不透明度來調(diào)整前景文字和背景之間的對比度�����。
2. 當背景帶有圖片或圖案時���,半透明的文本會影響可讀性�,需要根據(jù)背景色手動挑選適合的文本顏色。 
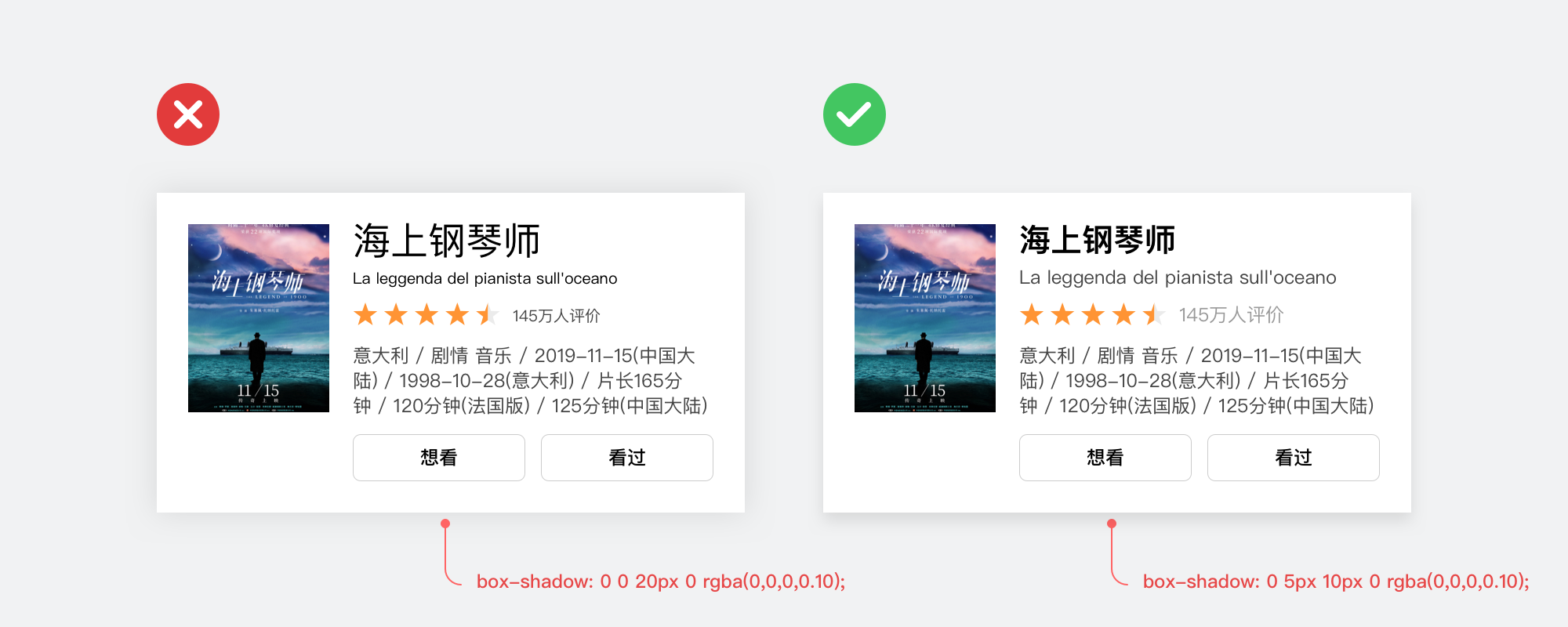
技巧三:投影適當往下偏移一些�。
投影在垂直方向設(shè)置一些偏移量����,會使投影顯得更加自然。

由上而下光源偏見也叫做“上方照明偏愛(top-lighting preference)��。大腦之所以會認為從上方照下來的光線更自然���,是因為我們生活中始終有一個巨大的來自上方的光源:太陽���,漫長的進化已經(jīng)在我們腦中刻下了“由上而下光源”這樣一個強大的偏見。因此來自上方的光源照射會讓物體顯現(xiàn)的非常自然�����。
相反�����,來自下方的光源會讓物體看起來怪異不自然�,設(shè)計師可以利用這個原理來制造一些恐怖怪異的氛圍�。(題外話)
 下圖來自名偵探柯南
下圖來自名偵探柯南
技巧四:除了描邊���,還有很多方法可以用來分隔信息����。
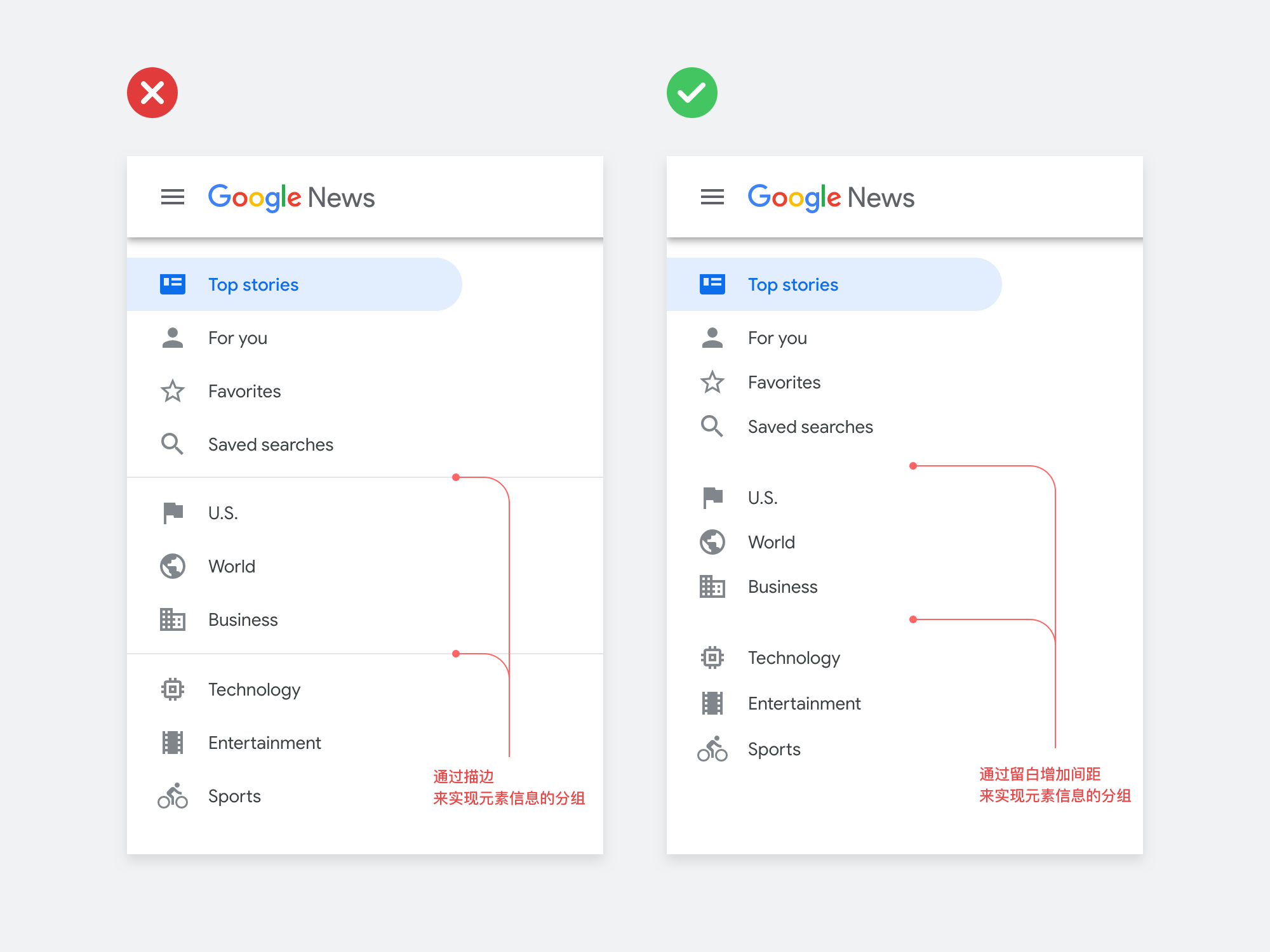
當你需要分隔一些信息群組時����,不要一直用描邊去分隔,過多的描邊會使界面顯得過于瑣碎凌亂�。

增加組與組之間的間距,留白也是進行信息分隔的一種常見手法�,不一定需要通過線框來分隔。

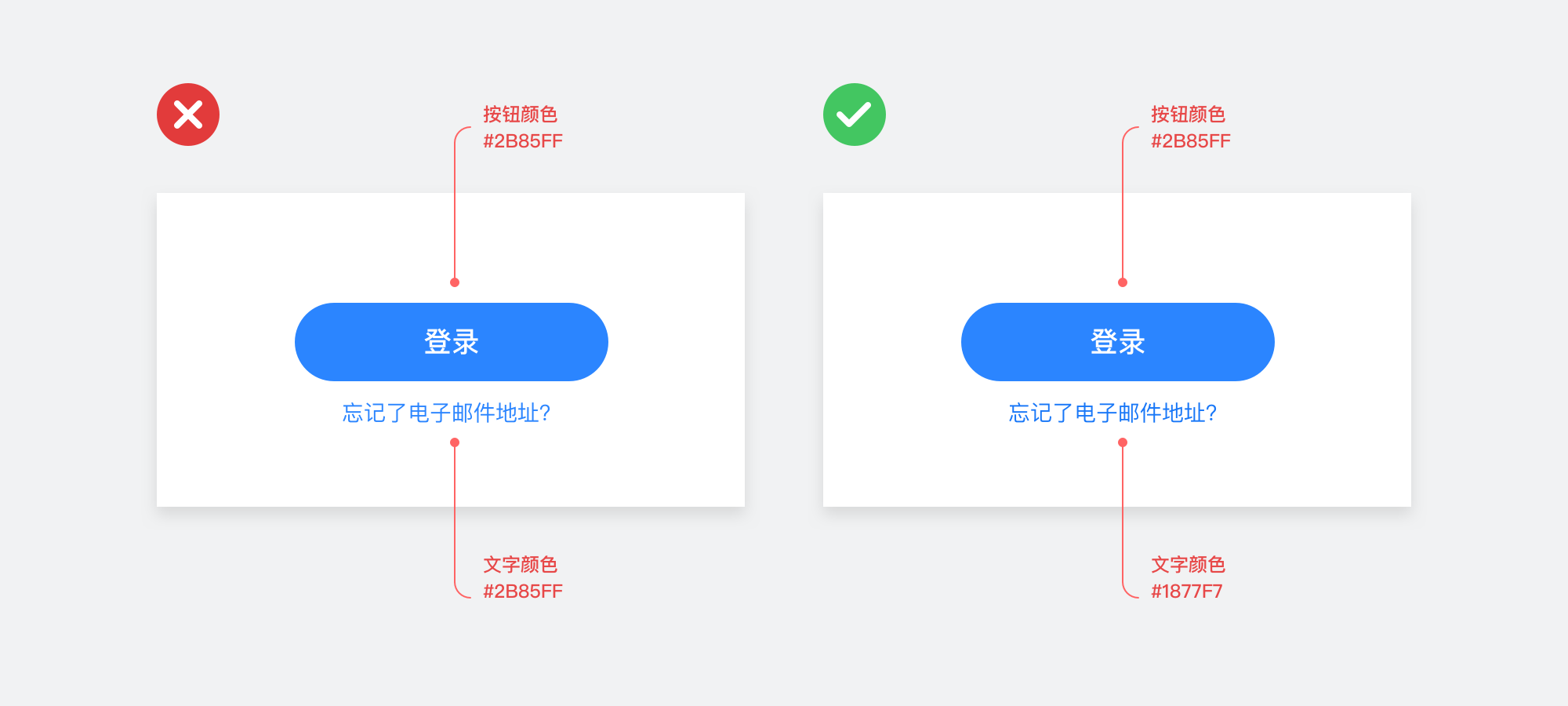
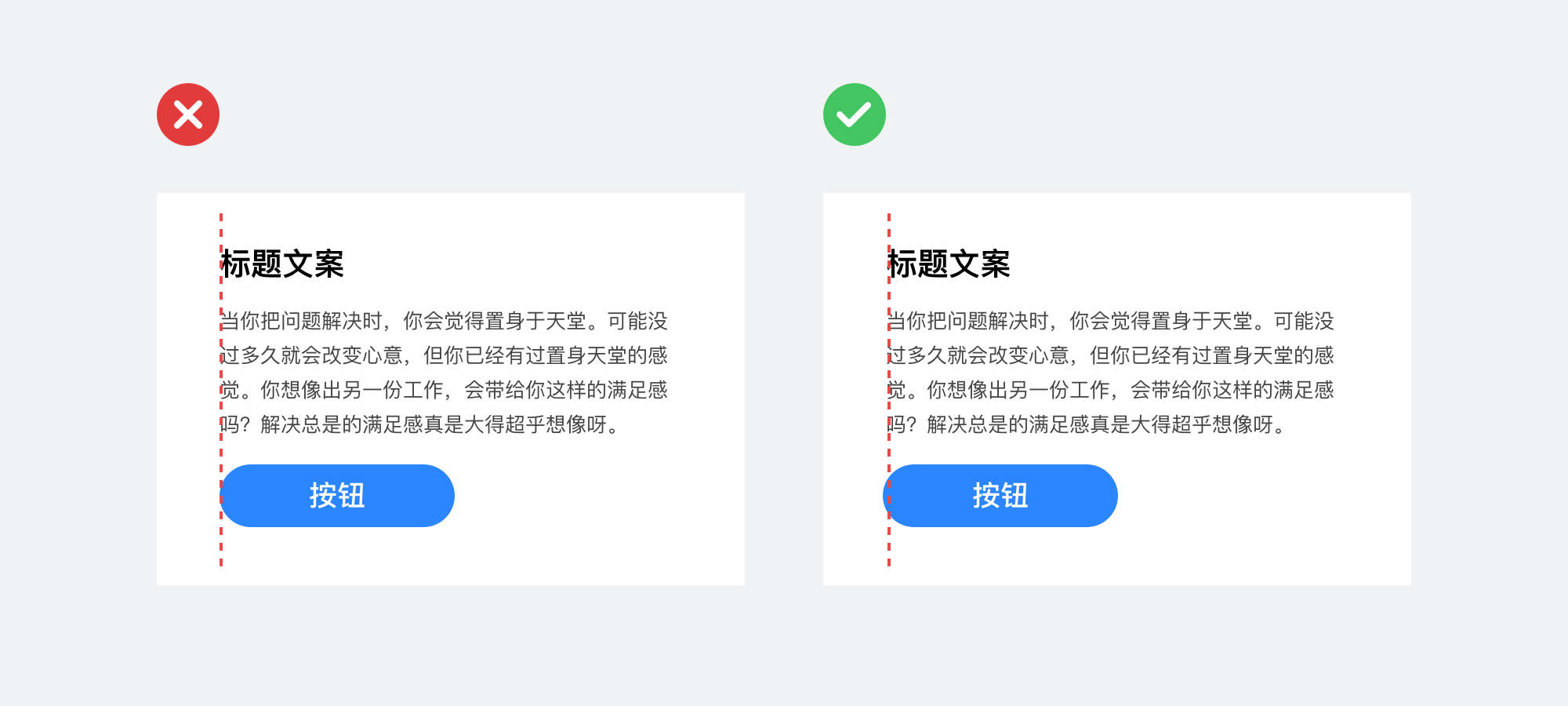
技巧五:明明是一樣的色值��,文字看起來就比填充色淺���,這時候需要加深一點點文字色���,達到視覺平衡。
不知道大家有沒有發(fā)現(xiàn)��,下圖藍色的說明文本看上去比藍色的按鈕更亮,但明明顏色色值是一樣的�����。右邊通過使用略深的藍色����,神奇地解決了這個問題,視覺上更和諧統(tǒng)一�����。

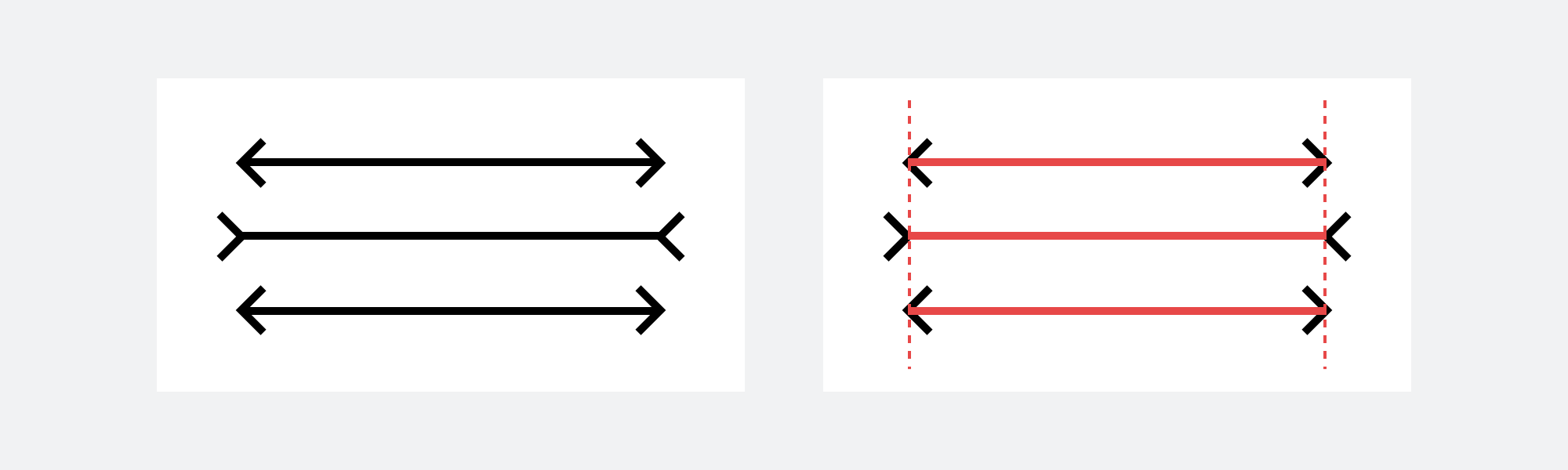
技巧六:米勒-萊爾錯覺�����,相鄰放置不同的形狀�,會造成視覺上不對齊的錯覺�,這時需要微調(diào)元素進行視覺補正,以求得視覺效果上的平衡感����。
米勒-萊爾錯覺:這個視覺現(xiàn)象表明,將一個V型記號放到線段兩端可能造成其顯得比實際更短或更長,長短取決于V型記號的朝向,這個經(jīng)典的錯覺證明了人類感知錯誤��。

左圖的膠囊型按鈕的邊緣給人向內(nèi)收攏的感覺��,雖然像素上和文字對齊了�,但視覺上按鈕顯得偏右了。右圖通過將按鈕往左側(cè)微微移動來修正不對齊的錯覺��。

亞馬遜的logo中�����,字母“a�、m、o��、n”同樣因為圓形的外緣�,有向下收攏的感覺,因此需要微微上移�,與字母“z”達到視覺效果上的平衡。

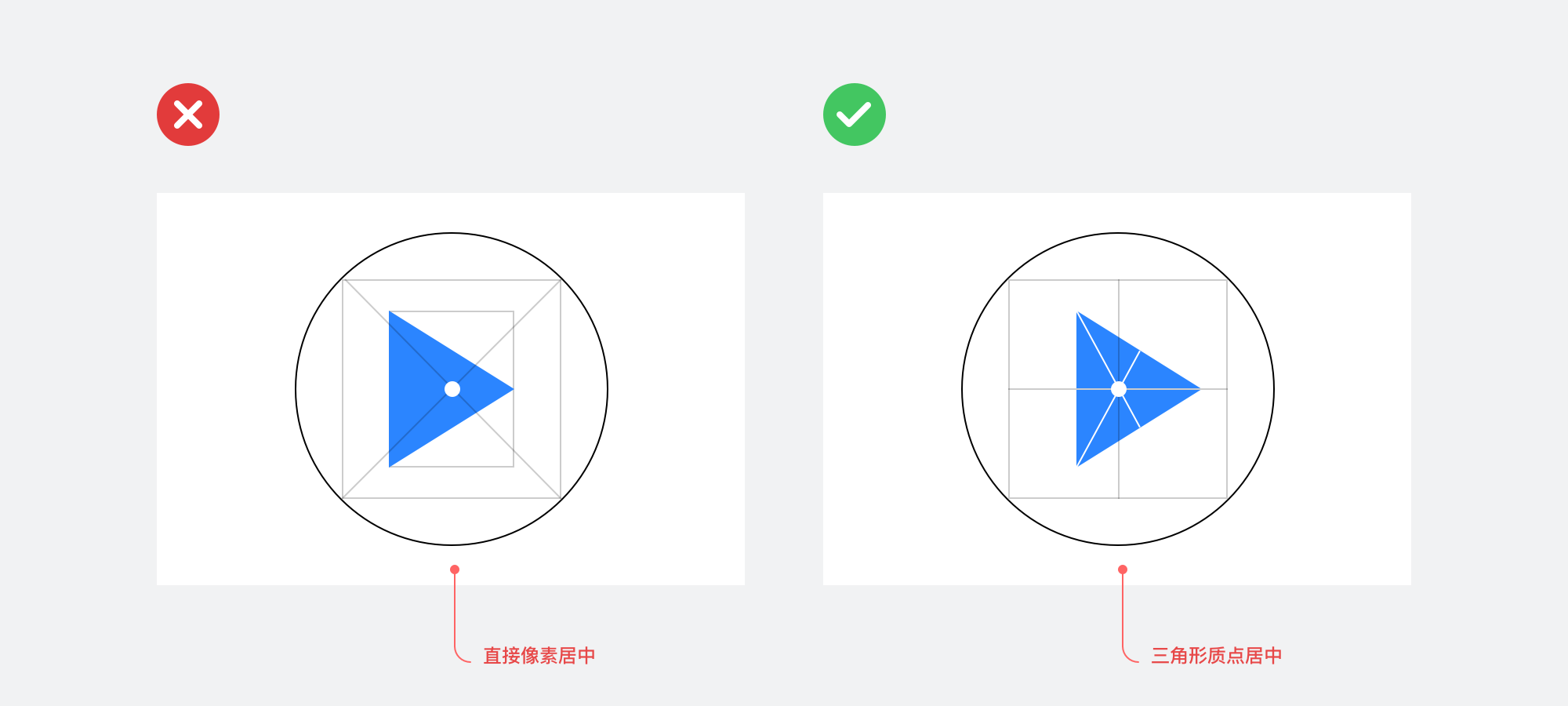
技巧七:不對稱的圖形如果直接居中���,看起來并沒有完美居中����。
最經(jīng)典的播放按鈕的案例:把一個三角形放在圓形中直接居中�����,會使它看起來居中位置不對。為了使三角形視覺居中��,需要通過計算等邊三角形腰的中點與對角頂點連線的交點�,來找出三角形的質(zhì)點,這才是真正的中心(重心)���。

作者:大秘密mimi 來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群����,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計�,如果有興趣的話��,可以進入一起成長學習�,請掃碼藍小助,報下信息�,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢���、商務(wù)合作����,也請與我們聯(lián)系。
分享此文一切功德�,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者�。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系��,我們立即更正或刪除��。
UI設(shè)計公司����、界面設(shè)計公司、UI設(shè)計服務(wù)公司���、數(shù)據(jù)可視化設(shè)計公司�����、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司����、UI咨詢、用戶體驗公司�����、軟件界面設(shè)計公司