寫在前面
B端產(chǎn)品和C端產(chǎn)品作為兩種很不一樣的產(chǎn)品形態(tài)一直服務(wù)著廣大的用戶����。它們各有各的作用��,有很多B端產(chǎn)品還是一個非常龐大的系統(tǒng)工程����,甚至有很多的公司就是專注于開發(fā)B端產(chǎn)品�,我從業(yè)以來曾經(jīng)參與過很多的(兩位數(shù))B端產(chǎn)品項目,有的是從0到1的開發(fā)��,也有的是在原基礎(chǔ)上更新優(yōu)化���,下面就從我個人的設(shè)計經(jīng)驗整理出一些觀點���。
什么是B端和C端產(chǎn)品
概念:B端面向商家和公司,組織���;C端面向普通的大眾用戶���;
B端是指:business--泛指生意,商業(yè)�����,公司和組織; To B即是面向商家和公司�����,組織���,是給專職專業(yè)的用戶使用的產(chǎn)品�,例如微信公眾平臺給制定的公眾號持有人使用����,某公司的指揮調(diào)度系統(tǒng)����,某停車管理系統(tǒng),以及相關(guān)的后臺管理系統(tǒng)等�。C端是指:consumer--消費者,顧客�,用戶,是指被設(shè)計為能給普通大眾使用的產(chǎn)品��;To C即是面向普通的老百姓用戶��,例如微博����,QQ���,微信,新聞客戶端��,淘寶等�����;

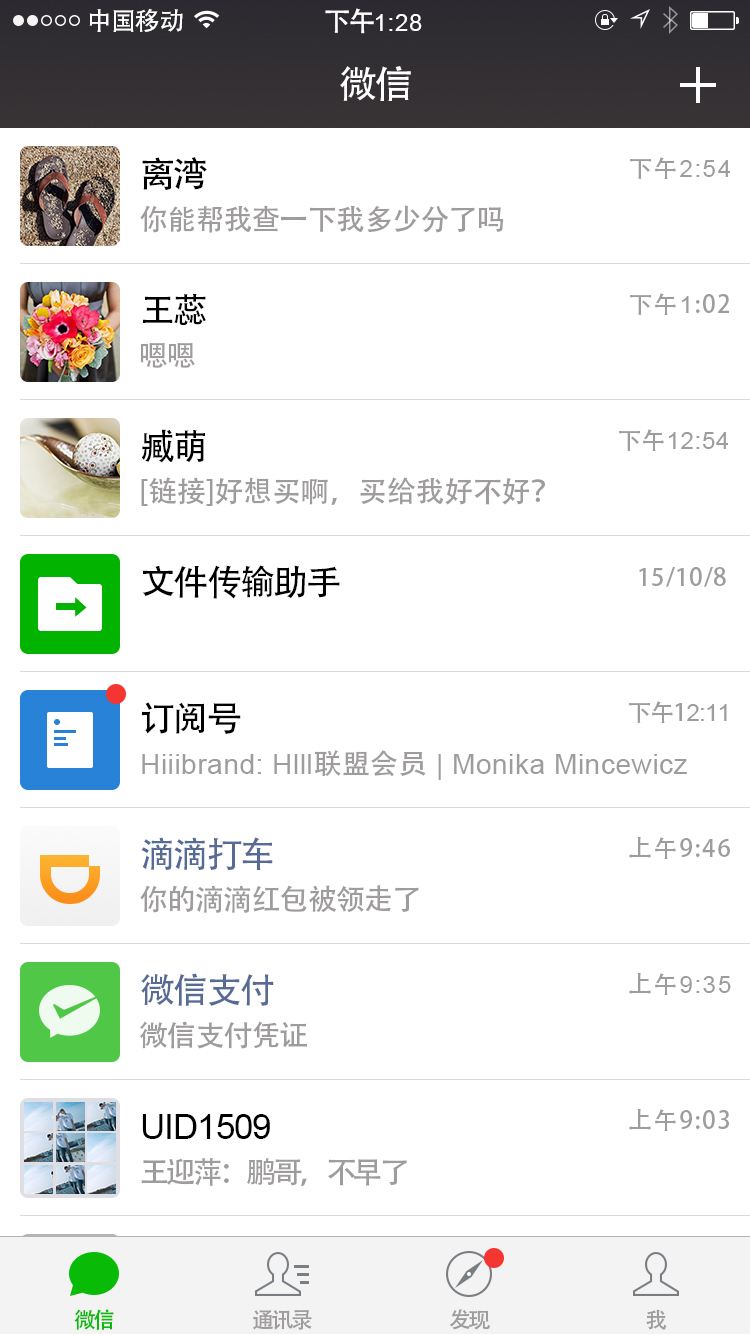
幾乎男女老少都會使用的微信

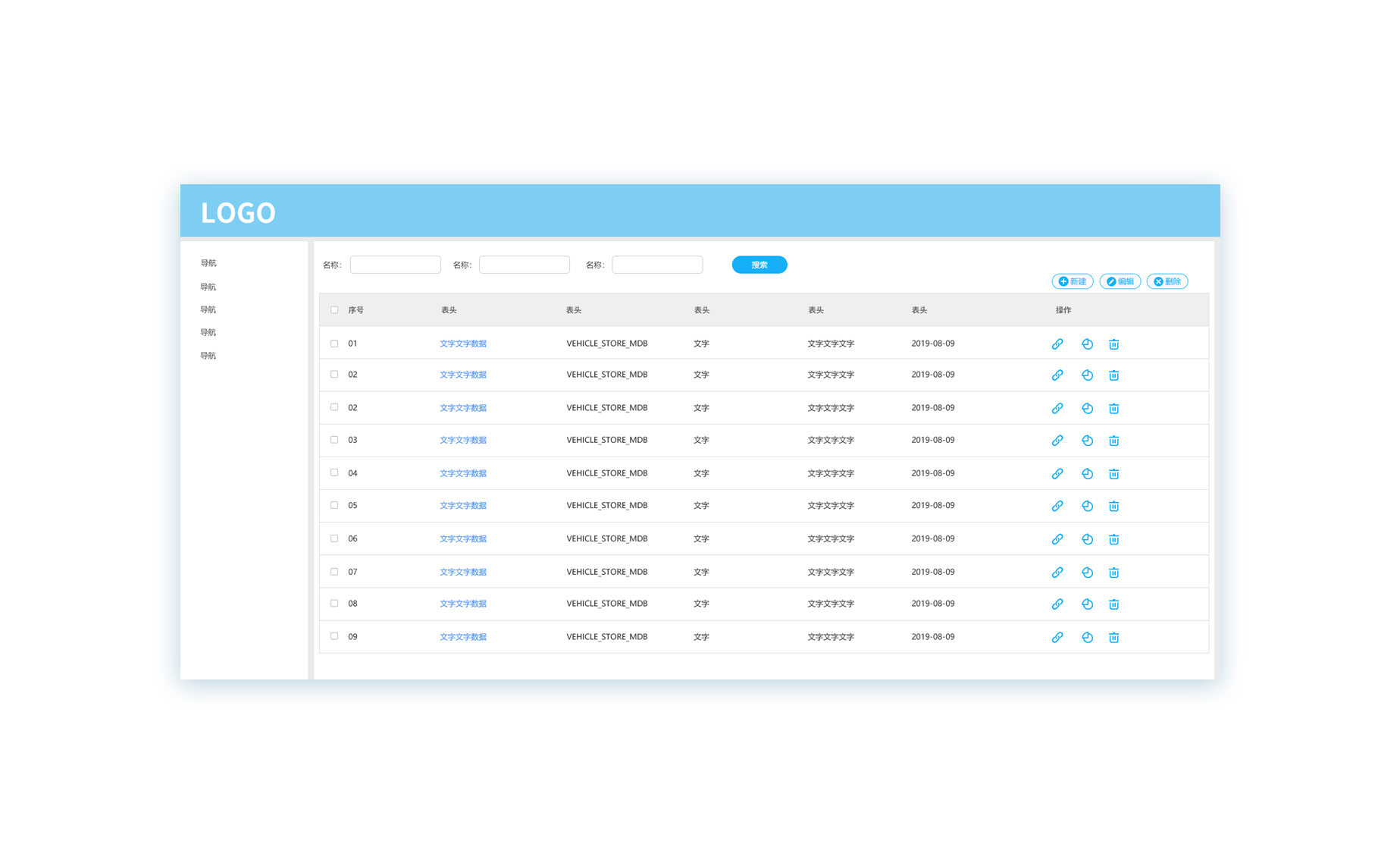
面向?qū)B殟徫蝗藛T使用的后臺管理系統(tǒng)
兩者的不同點
C端產(chǎn)品追求極致的體驗����,;B端產(chǎn)品追求簡約����、高效的完成工作
C端產(chǎn)品是為了滿足用戶某一主要的、固定 的核心需求��,因此設(shè)計的目標(biāo)是圍繞著這個核心需求��,簡單直接解決用戶的需求��,追求的是極致的用戶體驗���,因為對C端產(chǎn)品而言�,產(chǎn)品不好用,體驗不好�,用戶就流失了,也就沒有盈利的可能了��。
B端產(chǎn)品的目標(biāo)是幫助用戶把大量的復(fù)雜的工作����,整理歸納,使得他們能高效便捷的完成工作����,追求的是產(chǎn)品的簡約實用,提高效率���,能很好的處理工作,有時候為了達(dá)成業(yè)務(wù)目標(biāo)�����,甚至不惜犧牲部分用戶體驗��。
To B端界面的設(shè)計應(yīng)該要重點注意什么
很多新手設(shè)計師在接到新的需求的時候會沒有頭緒���,不知道如何開展工作��,在不了解業(yè)務(wù)的前提下很多時候被產(chǎn)品牽著鼻子走����。那么問題來了,是拿到產(chǎn)品給過來的原型之后就開始設(shè)計了嗎����?又或者沒有原型只有一些簡單的描述,又該如何開展呢����。以下是我的幾個建議
1,要了解業(yè)務(wù)
因為B類產(chǎn)品不同于C類產(chǎn)品�,并不是大多數(shù)人日常都會很普及用到的,所以就需要設(shè)計師主動的去了解行業(yè)�����,了解業(yè)務(wù)需求����,不同的行業(yè)有不同流程和規(guī)則,甚至是一些特殊的需求���;啟動用戶群體調(diào)研和用戶使用場景調(diào)研�����,有條件的可以開展用戶問卷調(diào)研甚至面對面訪談��,整理出用戶的使用流程�,調(diào)研后要求設(shè)計師自己能非常清楚這個產(chǎn)品的作用、用戶人群�、和在特定的使用場景下的使用目標(biāo)、和不同情境下的操作流程等�。
2,交互流程設(shè)計
B端產(chǎn)品往往包含了比較復(fù)雜的業(yè)務(wù)��,那在復(fù)雜的業(yè)務(wù)背景下如何通過設(shè)計來提高用戶的工作效率�,這就對設(shè)計師有比較高的要求。在交互流程上要整理出一些操作路徑�����,要考慮它們的層級關(guān)系��,先后順序��,行業(yè)習(xí)慣等���。通過操作體驗給用戶留下明確的印象�����,可以降低用戶的學(xué)習(xí)成本�,提高產(chǎn)品的易用性�����。
To B端界面的視覺設(shè)計
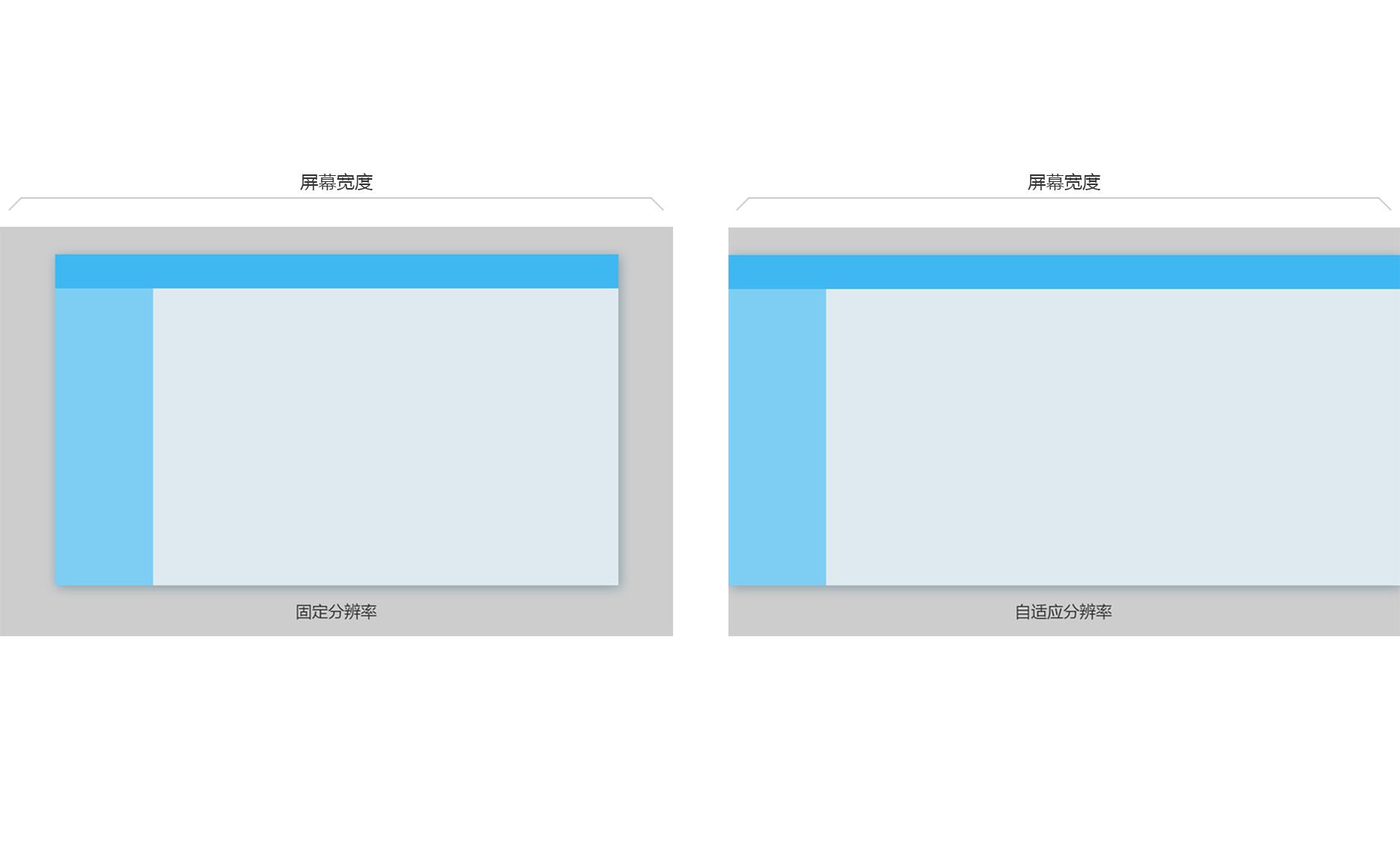
①����、界面布局,分固定的和自適應(yīng)的分辨率兩種�,一般來說自適應(yīng)的布局比較適合操作和展示內(nèi)容比較多的系統(tǒng),固定的寬度的分辨率的布局一般多用1200px以適應(yīng)適配更多低分辨率的顯示器�,現(xiàn)在的大屏幕設(shè)備非常普及了,很多系統(tǒng)轉(zhuǎn)為以1400px的寬度來設(shè)計�,至于用哪一種的布局要取決于產(chǎn)品的功能了。

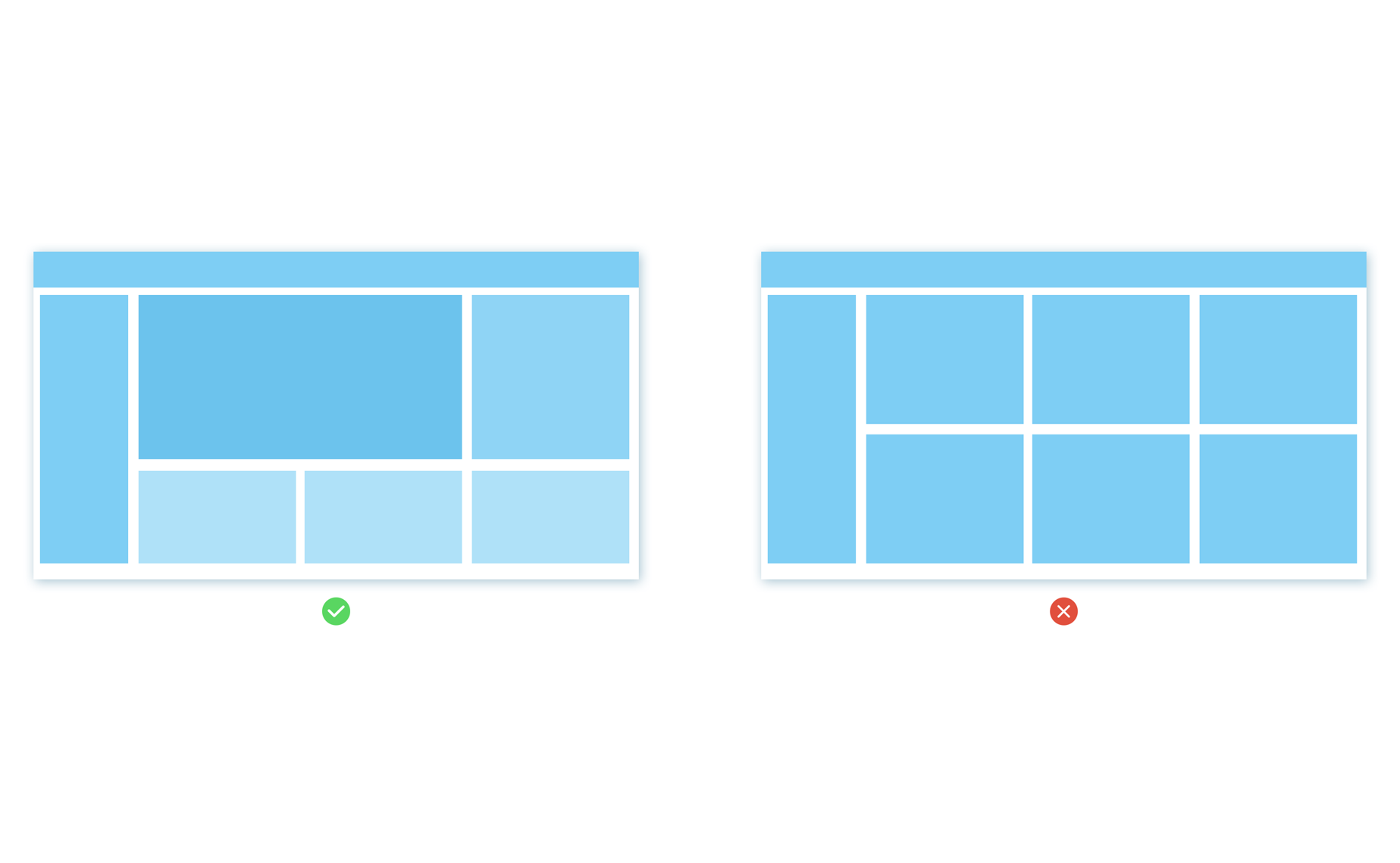
界面布局視覺上的區(qū)分��;當(dāng)我們設(shè)計一個系統(tǒng)的主頁到時候��,B端產(chǎn)品通常會分為很多功能模塊���,即便產(chǎn)品經(jīng)理會提供原型給UI設(shè)計師�����,他們有時候往往會在原型按照他們的想法來布局���,這時候設(shè)計師需要主動地去了解業(yè)務(wù)去弄清楚各個模塊的主次之分���。通過調(diào)研后,整理歸類任務(wù)模塊��,按照業(yè)務(wù)流程和規(guī)則來區(qū)分模塊優(yōu)先級�����。(圖例)

②�����、顏色���,B端系統(tǒng)的界面顏色也非?��?季浚凑障到y(tǒng)的功能特性來定�����,一般常規(guī)的系統(tǒng)界面都是以白色底色配以一種主色調(diào)的顏色來搭配的����;第二深色的底色界面,深色界面能起到一種很好的襯托界面內(nèi)容(如大量文字��,數(shù)據(jù)����,圖形,視頻等)的作用�����,深色界面再附以一些點線面和光的元素就能營造出一種炫酷的科技感�����。三是現(xiàn)在流行漸變色���,漸變色和純色會給人一種繽紛�����,輕松愉悅��,有活力的年輕的感覺�����,所以大家在設(shè)計不同的B端系統(tǒng)界面的時候要考慮產(chǎn)品的功能性質(zhì)來選擇用顏色���。

③�、導(dǎo)航��,導(dǎo)航可以解決用戶在訪問頁面時:在哪里�����,去哪里�,怎樣去的問題。一般導(dǎo)航會有「側(cè)欄導(dǎo)航」和「頂部導(dǎo)航」2 種類型��。一:側(cè)欄導(dǎo)航:可將導(dǎo)航欄固定在左側(cè)��,提高導(dǎo)航可見性,方便頁面之間切換�����;頂部可放置常用工具�����,如搜索條����、幫助按鈕�����、通知按鈕等��。適用于復(fù)雜的���、功能多的中后臺的管理型�、工具型網(wǎng)站�����。二:頂部導(dǎo)航,順應(yīng)了從上至下的正常瀏覽順序����,方便瀏覽信息;頂部寬度限制了導(dǎo)航的數(shù)量和文本長度

④��、按鈕��,通常B端產(chǎn)品分為較多的功能模塊�,也對應(yīng)有很多不同的按鈕,在設(shè)計按鈕的時候�����,我們第一要分清楚哪些按鈕對應(yīng)哪些功能���,在設(shè)計上要做出區(qū)分�����。

⑤��、表格����,表格的設(shè)計遵循簡潔和易讀性為主,表里面的文字內(nèi)容是主要的設(shè)計重點�,例如信息層次的明確、對齊的原則等�����。
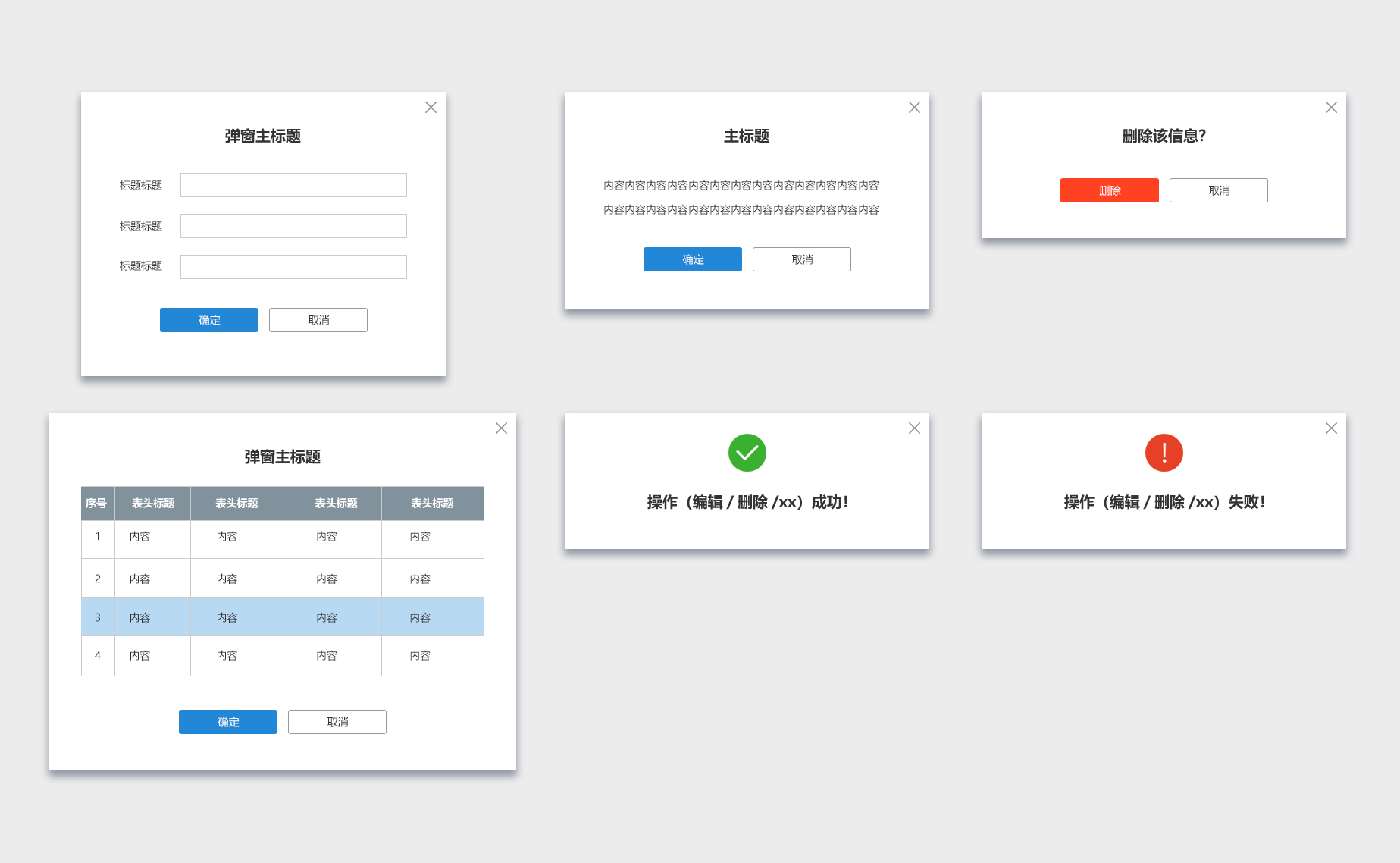
⑥���、彈窗,不僅有操作反饋的作用�����,同時又是一個承載更多的操作功能的容器�,彈窗的設(shè)計要有規(guī)范性,組件化�����。

視覺設(shè)計方面除了常規(guī)的設(shè)計流程�,我想說的是綜合考慮和相關(guān)的系統(tǒng)銜接,體驗的一致��,視覺風(fēng)格的統(tǒng)一和品牌的建設(shè)����。
設(shè)計師還能做些什么
雖然設(shè)計師和產(chǎn)品經(jīng)理以及開發(fā)已經(jīng)溝通過相關(guān)的業(yè)務(wù)需求���,但設(shè)計師一定要懂得切換角度來看待問題,一方面設(shè)計師的視角相對注重視覺上和交互上的設(shè)計細(xì)節(jié)�;第二我們也要懂得站在開發(fā)和產(chǎn)品的角度考慮,哪些效果能不能實現(xiàn)��,也是需要我們和開發(fā)同事密切配合的�����;另一方面要更加注重代入用戶的角度來思考��,這樣才能做出合理適用的設(shè)計�,甚至能挖掘新的需求,提出一些很好的建議��,給產(chǎn)品和項目帶來加分和利好�����。
總結(jié)
因為B端產(chǎn)品業(yè)務(wù)需求��,用戶目標(biāo)�,使用場景和用戶群體都不相同���,所以設(shè)計師接到B端產(chǎn)品的設(shè)計需求時一定要先了解清楚業(yè)務(wù),做好前期調(diào)研��,其次要多站在用戶的角度來看待和設(shè)計產(chǎn)品�����。其實C端和B端產(chǎn)品��,它們都要求要簡單實用和有效準(zhǔn)確�����,都是為了更好的滿足用戶的需求�,解決用戶的痛點�����。做好了以上這些關(guān)鍵點����,無論遇到多么復(fù)雜的B端產(chǎn)品,我相信所有問題都會迎刃而解����。
作者: chrisHCZ
轉(zhuǎn)載請注明:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群����,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計��,如果有興趣的話�,可以進入一起成長學(xué)習(xí),請掃碼藍(lán)小助���,報下信息�,藍(lán)小助會請您入群�����。歡迎您加入噢~~希望得到建議咨詢���、商務(wù)合作��,也請與我們聯(lián)系�。

分享此文一切功德�,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者����。如涉及版權(quán)問題�����,請及時與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除���。
藍(lán)藍(lán)設(shè)計( sillybuy.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計�����、BS界面設(shè)計 �����、 cs界面設(shè)計 �、 ipad界面設(shè)計 ���、 包裝設(shè)計 �、 圖標(biāo)定制 、 用戶體驗 ��、交互設(shè)計�����、 網(wǎng)站建設(shè) ��、平面設(shè)計服務(wù)��、
UI設(shè)計公司����、界面設(shè)計公司、UI設(shè)計服務(wù)公司���、數(shù)據(jù)可視化設(shè)計公司�、UI交互設(shè)計公司����、高端網(wǎng)站設(shè)計公司、UI咨詢�、用戶體驗公司、軟件界面設(shè)計公司

