從事用研6年后,我總結了這四個最重要的技能
編者按:當手機屏幕越來越大時�����,該如何保持單手操作的便攜性��?今天這篇文章提到了兩個新的交互方式�����,值得一看,說不定有啟發(fā)喲����。
大屏手機有很多優(yōu)勢���,大屏手機的趨勢未來還會持續(xù)下去�����。但大屏也不是什么都好,更大的顯示屏幕并沒有承載更多的內(nèi)容���。實際尺寸和功能多少對于高��、低分辨率顯示是相同的�����。Steven
Hoober 2013年的手機設備研究報告發(fā)現(xiàn):49%的用戶通過單手持機操作����,36%的用戶一手拿著手機一手操作���,另有15%的用戶雙手持機操作����。
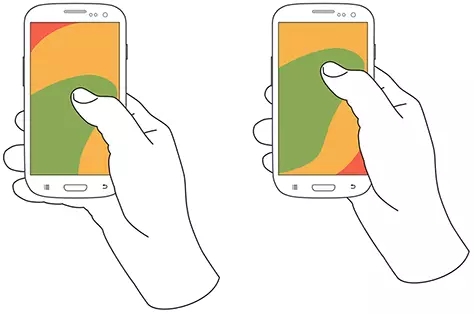
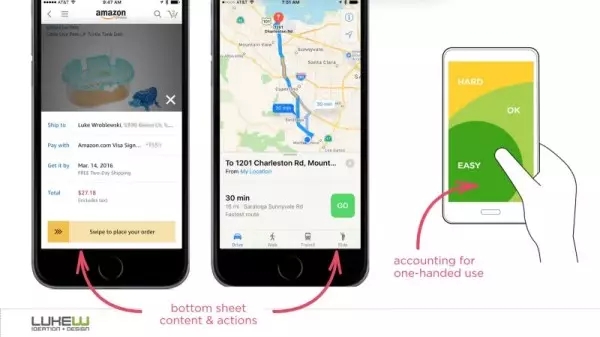
2017年��,并未有太多改變��,單手拇指觸控操作正在成為常態(tài)。首先����,這樣的操作比較方便;其次���,同時使用雙手并不總是太方便��。但這里就有一個障礙:單手持握使用限制了你拇指能夠觸控的區(qū)域范圍�。

這就是為什么最好將應用程序的常用操作放在屏幕底部的原因。
因此開發(fā)大牛們開始關注用戶是如何與他們的設備進行交互��。即使為單手持握設計的應用已經(jīng)無處不在�。好消息是在努力改進產(chǎn)品的同時,大公司也在完善用戶體驗�����。


用戶的反饋是無價的�����,最主流的應用服務也會收集����、分析用戶反饋,以此進行產(chǎn)品升級和優(yōu)化�。 通常,這些改變都會涉及到可用性�����,但不是所有更新都是我們能看得到的、視覺層面的優(yōu)化����。當和設備進行交互時,我們就會感受到這些優(yōu)化���,你的交互操作將變得更加自然流暢����、毫不費勁�����。

根據(jù)輿情���、反饋改進的產(chǎn)品在iOS和Android平臺上變得越來越普遍����,不僅僅大公司是如此��,初創(chuàng)公司也是如此�。如今����,每一個創(chuàng)業(yè)公司都清晰認識到:用戶需要支持到單手操作的應用���。
Flipboard 和 Ada 就是非常不錯的例子。
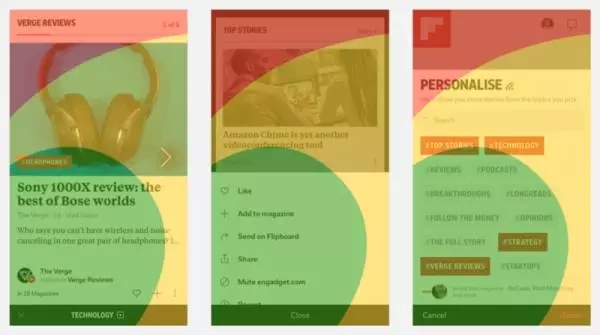
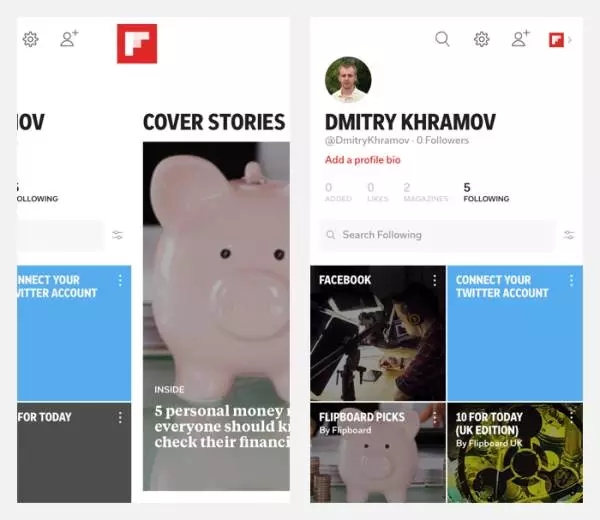
Flipboard是一個個性化的雜志�,匯集來自新聞和社交媒體網(wǎng)絡的內(nèi)容,使你能夠發(fā)現(xiàn)和分享你喜歡的故事����,視頻和照片。

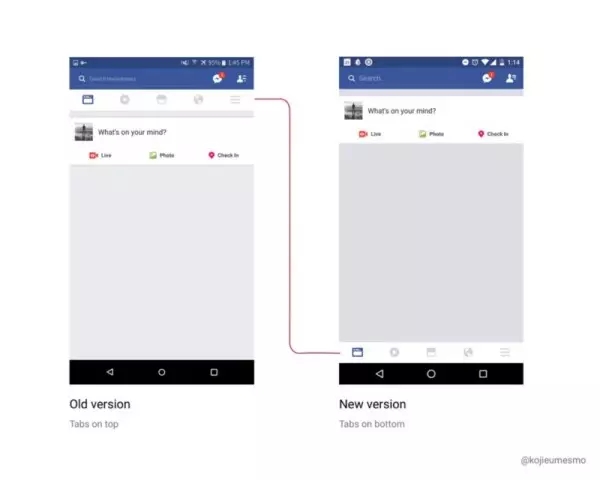
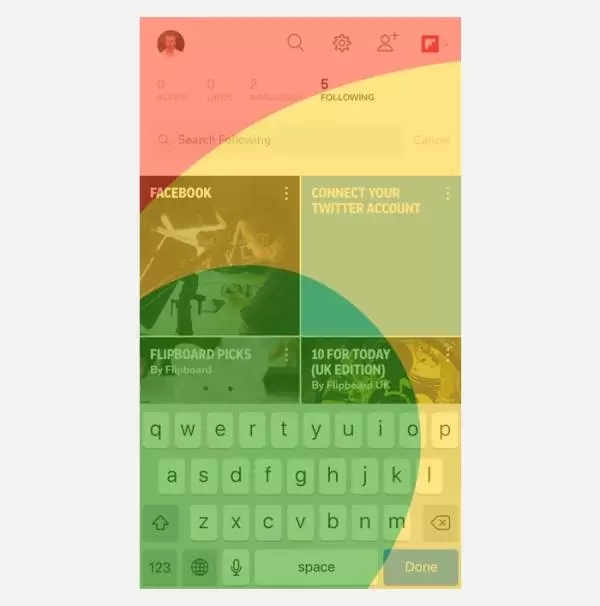
屏幕截圖展示了Flipboard的核心功能是如何布局的����。差異不同之處是頂部導航欄的調(diào)整,頂部導航是iOS的典型設計?����,F(xiàn)在此設計轉移到了屏幕底部�,處于拇指觸控區(qū)的位置。請注意�!個人資料按鈕放置在標示紅色的難觸控區(qū)。因此�,F(xiàn)lipboard允許用戶可以右滑打開個人資料頁面。

搜索圖標出現(xiàn)在屏幕中央的位置��,它保持在黃色區(qū)域,需要拇指伸展���。

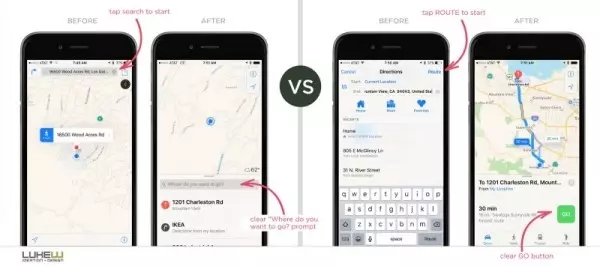
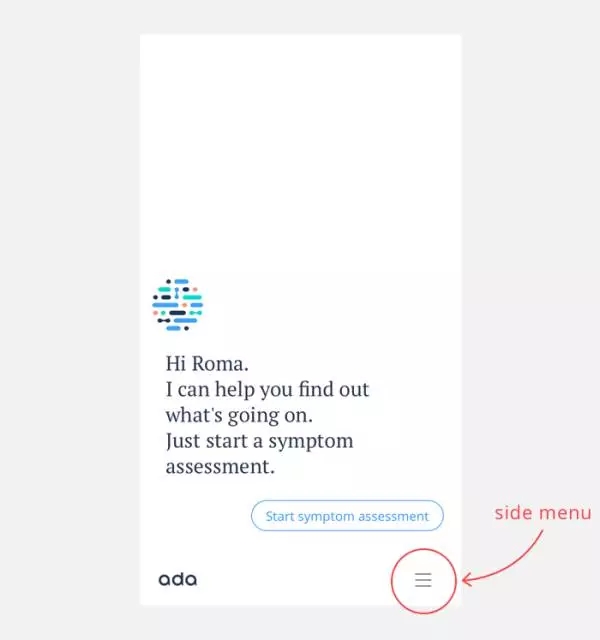
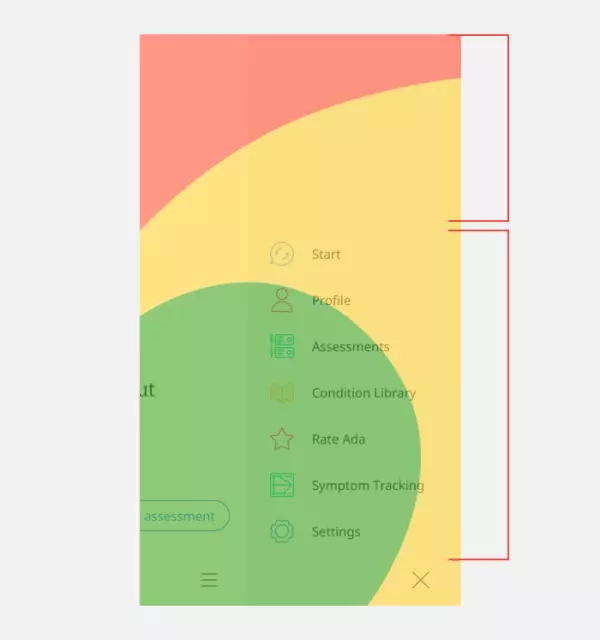
Ada的開發(fā)大牛們創(chuàng)造了一個完全創(chuàng)新的導航設計��。Ada是一個健康應用的程序���,它會詢問問題并提供個性化信息來改善健康。這個革命性的界面相當簡單�����。它是一個基礎界面結構的翻轉鏡像����。一切被放置在頂部的內(nèi)容都被重新放置到了屏幕底部,在上圖中的綠色區(qū)域�。
首屏界面如下所示:

采用漢堡導航的設計無法在當前界面展示App功能,因此漢堡導航略顯過時了點��。Ada 通過一個更自然的左滑復用了這一設計�。

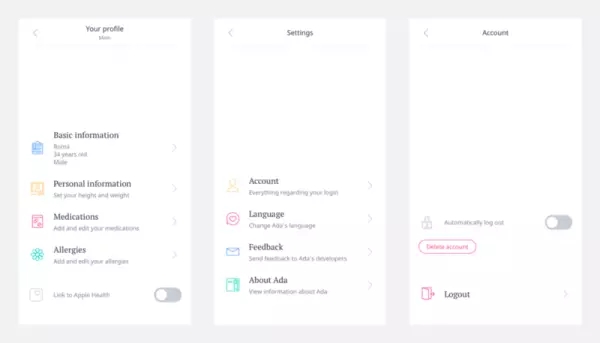
菜單列表放置在較低的位置,也沒有人被負空間所驚嚇到����,因為這一設計顯然是經(jīng)過深思熟慮的��。Ada的子視圖也應用了拇指觸控理念。

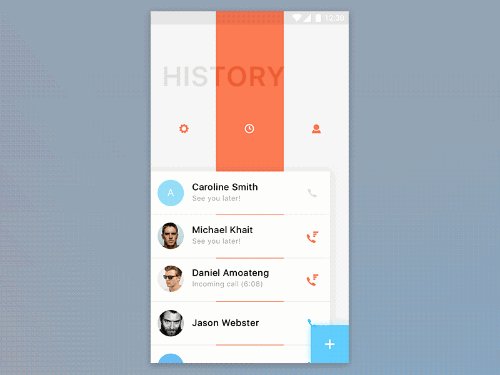
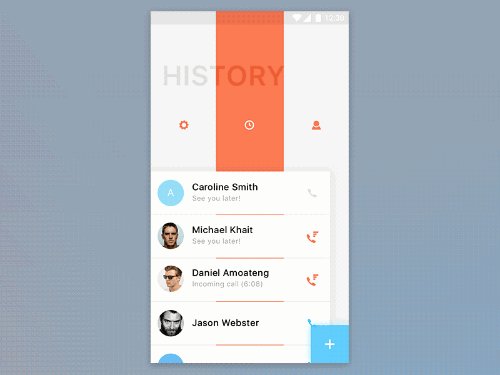
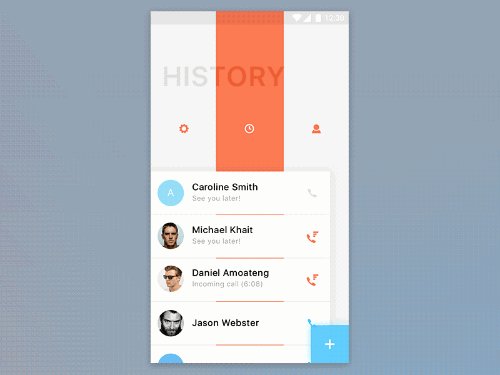
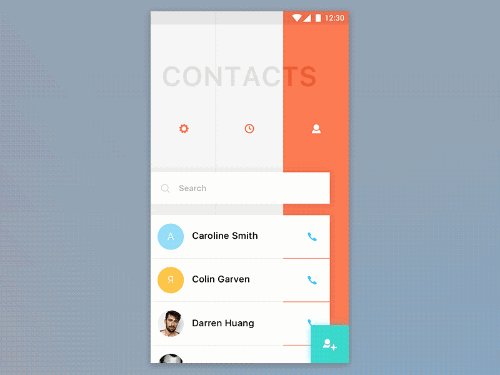
去年���,我們產(chǎn)生了做一個可以單手操作的通話應用程序的概念設計��。針對于撥號�����、消息應用�����,我們傾向于使用單手來完成進行撥號����、輸入操作�����。該設計沒有從概念階段落地實施�����,客戶對整體功能性改版保持警惕心,這可能會疏遠已經(jīng)習慣界面結構的用戶����。

總結
首先,應用程序開發(fā)人員必須考慮用戶和目標受眾�。這些是任何未來應用程序用戶體驗的基石。您的應用程序越簡單���、合理��、便捷����,就越有可能吸引更多受眾���。必須要緊隨潮流 – 今天潮流新鮮的東西可能會在明天變得陳舊不堪����。
藍藍設計( sillybuy.com )是一家專注而深入的界面設計公司�����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 ����、 cs界面設計 、 ipad界面設計 �、 包裝設計 、 圖標定制 �、 用戶體驗 ��、交互設計�����、 網(wǎng)站建設 ����、平面設計服務

