作者:藍(lán)藍(lán)
表格,是一種最常見的信息組織整理手段��,常用于信息收集����、展示�����、數(shù)據(jù)分析�、歸納整理�����。
UI軟件設(shè)計(jì)中最常用�、最基本的是表格的設(shè)計(jì),有些軟件中80%都是表格類頁面��,可以說���,設(shè)計(jì)開發(fā)的是否易用�,很影響口碑和用戶的使用感受�����?;A(chǔ)的東西一定要做好,就像我們吃的主食一樣�����,雖然都是米和面,但是各地出產(chǎn)各種品種口味都不相同�����,要根據(jù)食客的喜好選擇��、烹飪�����。今天就聊一聊最基礎(chǔ)的表格設(shè)計(jì)��、變化和常見問題�����。
一����、基礎(chǔ)的表格設(shè)計(jì)美化
基礎(chǔ)的表格可變化的地方很少���,可以根據(jù)當(dāng)前軟件開發(fā)選擇的框架控件(ext/vue/jequery不同框架會(huì)有一些不一樣)做色彩和風(fēng)格的變化�,如:加表格不同粗細(xì)的線���、斑馬格����,中間無豎線種種的設(shè)計(jì),有的表格需要標(biāo)題很突出���,有的內(nèi)文突出��,這就和內(nèi)容焦點(diǎn)相關(guān)了��。

為了操作直觀便捷���,在操作區(qū)放一些圖標(biāo)“刪除、編輯����、審核”,配合文字來使用���,有的把操作類的圖標(biāo)放在最左邊����,有的放在最右側(cè),按行業(yè)用戶習(xí)慣而定�。

可以用固定表頭(標(biāo)題位置不變),允許用戶排序�,單元格內(nèi)有很長(zhǎng)的文字,設(shè)定最大字節(jié)���,多內(nèi)容用……替代避免轉(zhuǎn)行����,有小數(shù)點(diǎn)的數(shù)字右對(duì)齊��,每列的大小可調(diào)整��,這些也是設(shè)計(jì)開發(fā)中可以做好的細(xì)節(jié)部分���。
二、特別寬的表格怎么設(shè)計(jì)�?
有的表格的寬度,達(dá)到了屏幕的兩屏和三屏��,出現(xiàn)寬寬的橫向滾動(dòng)條�,又有長(zhǎng)長(zhǎng)的豎向滾動(dòng)條,但工作的人又必須看��,可煩人了!很多軟件都因?yàn)檫@個(gè)原因被吐槽���。下面就介紹三種方法解決這個(gè)問題:
方法一
如果表格的標(biāo)題是可以定制的�����,允許省略的��,可以從業(yè)務(wù)角度取舍去掉無關(guān)緊要的����,不常用的內(nèi)容��,把這部分放在點(diǎn)開的詳細(xì)頁內(nèi)容中即可����。這就像一個(gè)房間的斷舍離:挑選、丟棄����、分類、收納���,思考哪些物品是不要的���,哪些是必不可少的��?哪些是可有可無的��?依次排序放在順手的位置�,ui設(shè)計(jì)的道理也是相通的��。
方法二
如果表格里面的內(nèi)容是確定的��,不可省略的����,比如銀行的報(bào)表就是這么長(zhǎng),這么多�����,那我們就可以從設(shè)計(jì)的角度來優(yōu)化��,做一個(gè)加高版的表格�����。

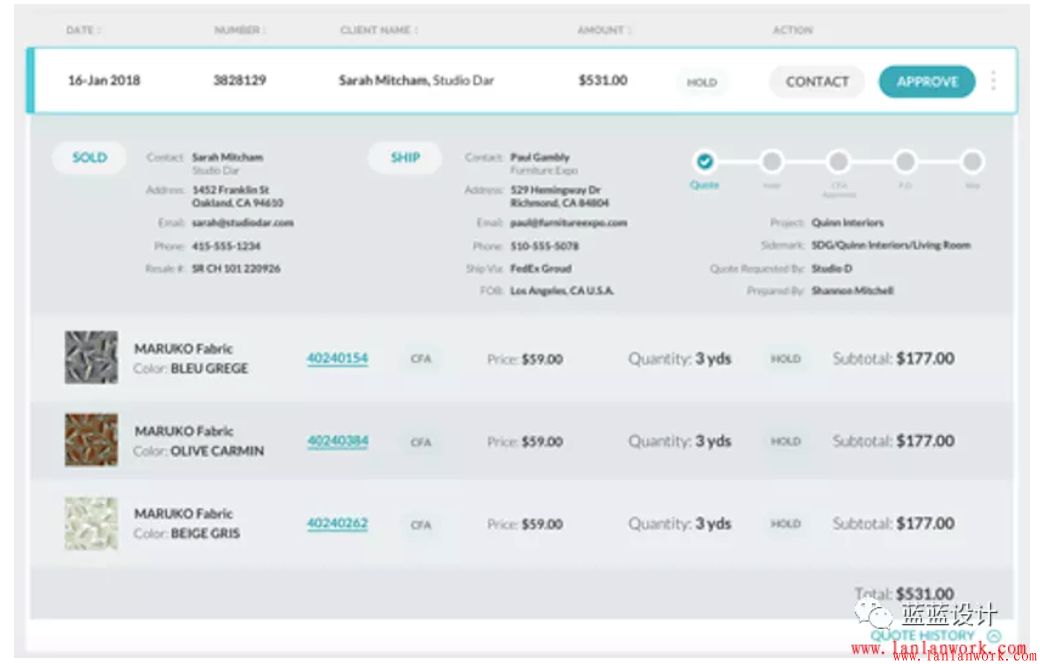
表格為什么一組信息只能一行呢���?完全可以一組三行四行���,在組中進(jìn)行重點(diǎn)信息,非重點(diǎn)信息以及符號(hào)化的直觀轉(zhuǎn)變���。用大小�����、對(duì)比���、濃淡、色彩���、間隔這些平面設(shè)計(jì)的基本原則����,讓一個(gè)普通的“山里娃”土土的表格變成一個(gè)“青春靚麗����、人見人愛”自帶明星氣質(zhì)的表格。
方法三
大表格里面嵌套小表格����,利用交互設(shè)計(jì)��,巧安排空間����。當(dāng)用戶光標(biāo)移至感興趣的那行的時(shí)候���,關(guān)于它更多的內(nèi)容���,在下方滑動(dòng)撐開出現(xiàn)或者右邊浮動(dòng)出現(xiàn)。這個(gè)方式雖然比較土���,但也確實(shí)管用�����。早年在看某一招聘網(wǎng)站的時(shí)候���,每一個(gè)人的簡(jiǎn)歷只要點(diǎn)名字就可以看到一組關(guān)鍵信息,便于迅速篩選���,而另外一個(gè)招聘網(wǎng)站�,就沒有這個(gè)功能���,每個(gè)人都要打開之后才能看見整體信息,我后來就不怎么看那個(gè)網(wǎng)站了��。多一步操作�,對(duì)典型用戶就多了許多的工作量�����,網(wǎng)站和軟件的使用口碑,用戶粘度就是這樣在為用戶考慮中一點(diǎn)一點(diǎn)積累起來的�。

上圖:大表格里面嵌套小表格
方法不會(huì)只有這三種,其他的方法要根據(jù)當(dāng)時(shí)的業(yè)務(wù),用戶使用的習(xí)慣��、重點(diǎn)�,因地制宜的去設(shè)計(jì)了���。軟件中的表格節(jié)省了許多程序工程師的工作量�,如果做大的改動(dòng)或許是巨大的工作量�,如果要做變動(dòng),一定要在開始的時(shí)候就要讓ui設(shè)計(jì)納入開發(fā)體系��,一生二����,二生三,在前期第一批實(shí)施時(shí)越注重細(xì)節(jié)���,后期就會(huì)越輕松��,甚至省去幾倍甚至幾十倍的時(shí)間挨個(gè)頁面的去糾偏��、修改���。
一個(gè)系統(tǒng)總是需要業(yè)務(wù)擔(dān)當(dāng)���,顏值擔(dān)當(dāng)?shù)暮诵牟糠郑匾捻撁嬉~外的對(duì)待���、花更多的精力和時(shí)間。如果千篇一律����,也就不能顯示出軟件產(chǎn)品的獨(dú)到之處了。
第三 與表格配合的部分設(shè)計(jì)
第一種 “搜索查詢”和“過濾”部分的設(shè)計(jì)
大多數(shù)表格的前面都有搜索過濾功能�����,如果搜索條件相當(dāng)多��,可以精選一部分主要的排成一行�,其他的隱藏�����,點(diǎn)箭頭再出現(xiàn)。整個(gè)搜索區(qū)域也可以有隱藏/顯示的按鈕�����,來給下面的表格更多的空間。
過濾條件區(qū)域可以定義好“條件名稱”一致寬度��,一般在八個(gè)字左右,避免有的字節(jié)多���,有的字節(jié)少����,行數(shù)多了,參差不齊���,區(qū)塊和區(qū)塊之間也要定義好統(tǒng)一的間距��,這樣整體頁面就顯得整齊劃一、條理清晰。

上圖:搜索和卡片式信息的組合
第二種 表格操作部分的設(shè)計(jì)
對(duì)表格的操作“導(dǎo)入,導(dǎo)出��、批量導(dǎo)出”有的時(shí)候這類操作有10—20個(gè)�����,有的時(shí)候才幾個(gè)�,多的時(shí)候很占地方����,可以用隱藏的方法����,over到表格上再出現(xiàn)��,以節(jié)省空間����。
也可以分組把同類的操作聚合在一起���,把常用的放在目之所及��,不常用的點(diǎn)后下浮出現(xiàn)���,以節(jié)省空間���,
還可以光標(biāo)跟隨表格的某一行��,點(diǎn)選自動(dòng)浮出一群小跟班�����,各種操作按鈕����。即節(jié)省空間,操作移動(dòng)路徑又很短。只是不支持批量操作。
第三種 表格和卡片式設(shè)計(jì)、統(tǒng)計(jì)圖的整合切換
表格是可以轉(zhuǎn)換成卡片式設(shè)計(jì)的,用一個(gè)卡片代替一行的展現(xiàn)信息�����,改變一種閱讀的方式���。
有的也可以轉(zhuǎn)換圖統(tǒng)計(jì)圖表:曲線圖��,柱狀圖讓用戶直觀的去解讀�,而不必一直看枯燥的數(shù)字。

藍(lán)藍(lán)設(shè)計(jì)( sillybuy.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) ���、 cs界面設(shè)計(jì) ����、 ipad界面設(shè)計(jì) ���、 包裝設(shè)計(jì) ���、 圖標(biāo)定制 ��、 用戶體驗(yàn) �、交互設(shè)計(jì)、 網(wǎng)站建設(shè) �����、平面設(shè)計(jì)服務(wù)