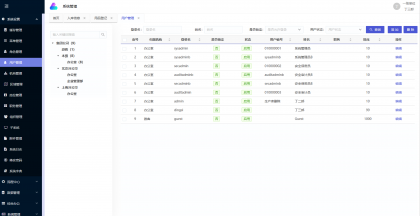
改版前

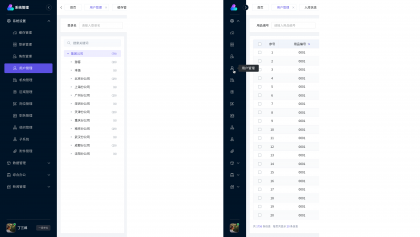
改版后

頁(yè)面框架

1.導(dǎo)航菜單
用于承載同一層級(jí)下不同頁(yè)面或類(lèi)別的組件�����,方便用戶(hù)在同一個(gè)頁(yè)面框架下進(jìn)行快速切換��。
1.1.顏色
導(dǎo)航層和內(nèi)容層劃分明確�,從本質(zhì)上講�����,這兩個(gè)本身就屬于不同的業(yè)務(wù)模塊�,通過(guò)顏色的區(qū)分���,是最為直接,最簡(jiǎn)單的一種方式�����。左側(cè)導(dǎo)航為深色��,能夠讓用戶(hù)更沉浸的體驗(yàn)�����,右側(cè)內(nèi)容區(qū)都為淺色��,用戶(hù)在使用時(shí)能夠真正做到有區(qū)分�����。
1.2.側(cè)邊導(dǎo)航
將菜單欄放置在左側(cè)�����,頁(yè)面布局上為左右結(jié)構(gòu)����,將導(dǎo)航菜單放置左側(cè)固定
優(yōu)點(diǎn):
擴(kuò)展性較強(qiáng)(多級(jí)導(dǎo)航可以流暢展示��,可以涵蓋很多大而全的產(chǎn)品)
展示靈活(側(cè)邊導(dǎo) 航可收折�����,收折過(guò)后用戶(hù)的橫向核心空間將會(huì)增大大����,頁(yè)面展示效率也會(huì)大大提高)
快速定位(視覺(jué)啟始線統(tǒng)一,用戶(hù)可以根據(jù)首字進(jìn)行查找���,方便查找)
1.3.圖標(biāo)
線性圖標(biāo)是由直線��、曲線��、點(diǎn)在內(nèi)等元素組合而成的圖標(biāo)樣式����,通過(guò)線來(lái)塑造輪廓�。線性圖標(biāo)具有辨識(shí)度高,清晰����,簡(jiǎn)約易識(shí)別等優(yōu)點(diǎn)��,不會(huì)對(duì)頁(yè)面造成太多的視覺(jué)干擾�����。

2.樹(shù)結(jié)構(gòu)
用于承載有父子關(guān)系的結(jié)構(gòu)化內(nèi)容���,提供內(nèi)容層級(jí)的展示。
2.1.組織信息
樹(shù)形結(jié)構(gòu)可以幫助將信息進(jìn)行層級(jí)分類(lèi)�,清晰地展現(xiàn)出信息之間的從屬關(guān)系。這樣��,用戶(hù)可以快速找到所需內(nèi)容���,降低了在應(yīng)用中迷失的可能性����。
2.2.幫助用戶(hù)導(dǎo)航
在一個(gè)頁(yè)面上展示多個(gè)層級(jí)的內(nèi)容,用戶(hù)通過(guò)點(diǎn)擊展開(kāi)或折疊相關(guān)節(jié)點(diǎn),無(wú)需頻繁地跳轉(zhuǎn)頁(yè)面。這種設(shè)計(jì)簡(jiǎn)化了導(dǎo)航過(guò)程�����,提高了用戶(hù)滿(mǎn)意度和黏性�����。
2.3.左樹(shù)右表
根據(jù)人的視線流和操作順序�,將樹(shù)結(jié)構(gòu)放置在表格左側(cè),先幫助用戶(hù)定義表格的具體內(nèi)容���,后引導(dǎo)用戶(hù)進(jìn)行表格內(nèi)的操作
3.表格
表格常用于展示同類(lèi)結(jié)構(gòu)下的多種數(shù)據(jù),易于組織、對(duì)比和分析等���,并可對(duì)數(shù)據(jù)進(jìn)行搜索�、篩選�、排序等操作。一般包括表頭���、數(shù)據(jù)行和表尾三部分
3.1.斑馬紋表格
斑馬紋表格通過(guò)交替的數(shù)據(jù)行背景�����,可以引導(dǎo)用戶(hù)的視線���,使得大量數(shù)據(jù)看起來(lái)更加和諧和有條理。這使得用戶(hù)能夠更快地找到他們需要的信息�,提高了數(shù)據(jù)的可讀性和掃描性。同時(shí)可以減少視覺(jué)噪音和協(xié)助對(duì)比����,從而幫助用戶(hù)更加輕松地瀏覽表格數(shù)據(jù),降低視覺(jué)疲勞�����。
3.2.居中對(duì)齊
居中對(duì)齊的文字和數(shù)據(jù)在視覺(jué)上更加均勻分布,可以讓用戶(hù)更加輕松地瀏覽和讀取數(shù)據(jù)����。特別是在處理包含大量數(shù)據(jù)的表格時(shí)����,居中對(duì)齊能夠減少視覺(jué)上的擁堵感,提高數(shù)據(jù)可讀性��??梢允拐麄€(gè)表格的行高參差不齊的現(xiàn)象得到緩解,給用戶(hù)一種視覺(jué)上的統(tǒng)一感����。
3.3.顏色
品牌色用于選中和編輯,紅色用于警示和禁止操作��,綠色用于積極意義的信息或者操作�。控制顏色數(shù)量�,且不同顏色表達(dá)不同的含義,符合用戶(hù)思維慣性��,具有良好的反饋?zhàn)饔谩?/p>
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)����,如果有興趣的話(huà),可以進(jìn)入一起成長(zhǎng)學(xué)習(xí)�����,請(qǐng)加藍(lán)小助��,微信號(hào):ben_lanlan�,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群�。歡迎您加入噢~希望得到建議咨詢(xún)、商務(wù)合作���,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德���,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者����。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( sillybuy.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) ����、 包裝設(shè)計(jì) 、 圖標(biāo)定制 �����、 用戶(hù)體驗(yàn) ��、交互設(shè)計(jì)����、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司�����、界面設(shè)計(jì)公司����、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司���、UI交互設(shè)計(jì)公司���、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢(xún)����、用戶(hù)體驗(yàn)公司、軟件界面設(shè)計(jì)公司