本文主要講解了:設(shè)計(jì)師在向開(kāi)發(fā)人員傳遞設(shè)計(jì)圖時(shí)����,如何進(jìn)行標(biāo)注以獲得最佳的實(shí)現(xiàn)效果,歡迎大家共同探討����。

優(yōu)秀的設(shè)計(jì)作品能夠?qū)a(chǎn)品價(jià)值進(jìn)行有效傳達(dá),但這同樣離不開(kāi)技術(shù)支持的落地���。隨著市場(chǎng)環(huán)境的演進(jìn)和行業(yè)水準(zhǔn)的不斷提升����,越來(lái)越多的設(shè)計(jì)師已經(jīng)認(rèn)識(shí)到��,設(shè)計(jì)稿的還原對(duì)于項(xiàng)目的成功具有舉足輕重的地位�����。



設(shè)計(jì)稿還原度的重要性主要體現(xiàn)在以下幾個(gè)方面:


【設(shè)計(jì)工具】
隨著UI設(shè)計(jì)的不斷發(fā)展和普及�,越來(lái)越多的設(shè)計(jì)師開(kāi)始使用專門為UI設(shè)計(jì)而生的工具�,如Sketch�、Figma、Adobe XD等���。

【標(biāo)注工具】
為了滿足不同的需求和場(chǎng)景���,各種標(biāo)注插件也應(yīng)運(yùn)而生。這些插件可以擴(kuò)展標(biāo)注工具的功能��,如Sketch Measure�、MarkMan����、PxCook等。

【協(xié)作工具】
為了滿足團(tuán)隊(duì)內(nèi)部的各種設(shè)計(jì)協(xié)作需求�,提高工作效率和產(chǎn)品質(zhì)量,近年來(lái)已經(jīng)涌現(xiàn)出許多協(xié)作工具����,如藍(lán)湖、摹客�����、Figma等。


即使協(xié)作工具能夠幫助我們同步和查看設(shè)計(jì)圖�,但是在實(shí)際工作中,我們?nèi)钥赡軙?huì)遇到一些難以避免的問(wèn)題:
(1)設(shè)計(jì)還原度低
(2)設(shè)計(jì)規(guī)范不清晰或者缺失問(wèn)題
(3)忽略用戶體驗(yàn)
(4)技術(shù)限制(5)增加溝通時(shí)間
(6)時(shí)間壓力和任務(wù)繁重
(7)…


標(biāo)注清晰在設(shè)計(jì)中至關(guān)重要��,除了使用協(xié)作工具�����,還有什么其他方法可以提高團(tuán)隊(duì)對(duì)設(shè)計(jì)意圖的理解�?根據(jù)日常工作經(jīng)驗(yàn),下面總結(jié)了五個(gè)標(biāo)注方向:
(1)頁(yè)面布局
(2)適配規(guī)則
(3)動(dòng)態(tài)效果(4)點(diǎn)擊熱區(qū)
(5)特別注意

標(biāo)注頁(yè)面的布局結(jié)構(gòu)可以幫助團(tuán)隊(duì)理解整體設(shè)計(jì)��,標(biāo)注每個(gè)組件的位置����、大小和對(duì)齊方式,以及標(biāo)注頁(yè)面的層次結(jié)構(gòu)���,同時(shí)設(shè)計(jì)中的柵格分布也可以同步給研發(fā)工程師�。

柵格的規(guī)則定義了一套底層的�、統(tǒng)一的測(cè)量單位,當(dāng)設(shè)計(jì)團(tuán)隊(duì)內(nèi)對(duì)此達(dá)成共識(shí)時(shí)��,可以避免因屏幕適配�、比例換算產(chǎn)生的像素偏移�,適配多種屏幕����,提升設(shè)計(jì)稿件中元素屬性的一致性和規(guī)范化。

在設(shè)計(jì)過(guò)程中�����,需要考慮不同設(shè)備和屏幕尺寸的適配�。可以標(biāo)注不同設(shè)備的尺寸�,并明確適配規(guī)則。這些信息可以幫助團(tuán)隊(duì)成員更好地適配設(shè)計(jì)����,并確保在不同的設(shè)備和屏幕尺寸上獲得一致的用戶體驗(yàn)��。
下面列舉了一些適配規(guī)則需要標(biāo)注的信息點(diǎn):
(1)模塊排布規(guī)則
(2)不同情況下的信息展示
(3)頁(yè)面元素的展示位置���、適配規(guī)則


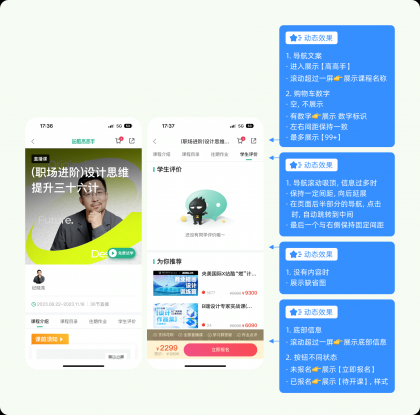
設(shè)計(jì)師可以通過(guò)標(biāo)注動(dòng)態(tài)效果來(lái)提供更詳細(xì)的設(shè)計(jì)信息���,以便研發(fā)工程師能夠準(zhǔn)確地理解不同狀態(tài)下的展示效果和交互方式。這對(duì)于實(shí)現(xiàn)設(shè)計(jì)意圖和提供優(yōu)質(zhì)的用戶體驗(yàn)至關(guān)重要�����。
下面列舉了一些適配規(guī)則需要標(biāo)注的信息點(diǎn):
(1)有交互操作后,頁(yè)面信息���、狀態(tài)變化
(2)異常情況信息展示
(3)信息多少�,頁(yè)面展示效果
(4)動(dòng)效信息標(biāo)注��,實(shí)現(xiàn)方式�、觸發(fā)條件、持續(xù)時(shí)間���、動(dòng)畫(huà)路徑等


點(diǎn)擊熱區(qū)是指用戶在界面上最容易點(diǎn)擊的區(qū)域����?���?梢詷?biāo)注出點(diǎn)擊熱區(qū)的位置、大小和形狀��,以便團(tuán)隊(duì)成員在實(shí)現(xiàn)交互時(shí)更好地考慮用戶體驗(yàn)和操作習(xí)慣���。


在設(shè)計(jì)過(guò)程中�,即使有了協(xié)作工具的幫助,我們也需要對(duì)特殊情況��、限制和經(jīng)常出現(xiàn)的協(xié)作問(wèn)題進(jìn)行標(biāo)注��。這樣���,團(tuán)隊(duì)成員在實(shí)際操作時(shí)可以更好地考慮這些因素�,從而確保設(shè)計(jì)的整體一致性和可用性����。


站在研發(fā)工程師的角度進(jìn)行設(shè)計(jì)和標(biāo)注,可有效減少后續(xù)問(wèn)題���,確保標(biāo)注質(zhì)量和開(kāi)發(fā)工作的順利進(jìn)行�,節(jié)省成本并提供高設(shè)計(jì)還原度����。
作者:姜艾
鏈接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
來(lái)源:站酷
著作權(quán)歸作者所有���。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán)�����,非商業(yè)轉(zhuǎn)載請(qǐng)注明出處��。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群����,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話�,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助��,微信號(hào):ben_lanlan����,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群�����。歡迎您加入噢~希望得到建議咨詢�����、商務(wù)合作��,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者����,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題�����,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系��,我們立即更正或刪除�����。
藍(lán)藍(lán)設(shè)計(jì)( sillybuy.com )是一家專注而深入的界面設(shè)計(jì)公司����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) �、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) ����、 包裝設(shè)計(jì) 、 圖標(biāo)定制 �、 用戶體驗(yàn) 、交互設(shè)計(jì)�����、 網(wǎng)站建設(shè) ���、平面設(shè)計(jì)服務(wù)����、UI設(shè)計(jì)公司���、界面設(shè)計(jì)公司�、UI設(shè)計(jì)服務(wù)公司�、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司����、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢�����、用戶體驗(yàn)公司��、軟件界面設(shè)計(jì)公司