次授權(quán)申請(qǐng)的成功與否會(huì)在很大程度上決定著能否充分地展示產(chǎn)品價(jià)值以留住用戶,在這個(gè)看似不起眼但幾乎是一擊決定勝敗的環(huán)節(jié)里��,我們需要慎之又慎�,對(duì)于任何優(yōu)化方案,都要把各種可能性考慮進(jìn)去����。今天分享一個(gè)引導(dǎo)流程的實(shí)戰(zhàn)思考,轉(zhuǎn)化率數(shù)據(jù)證明��,這篇文章很值錢(qián)��。
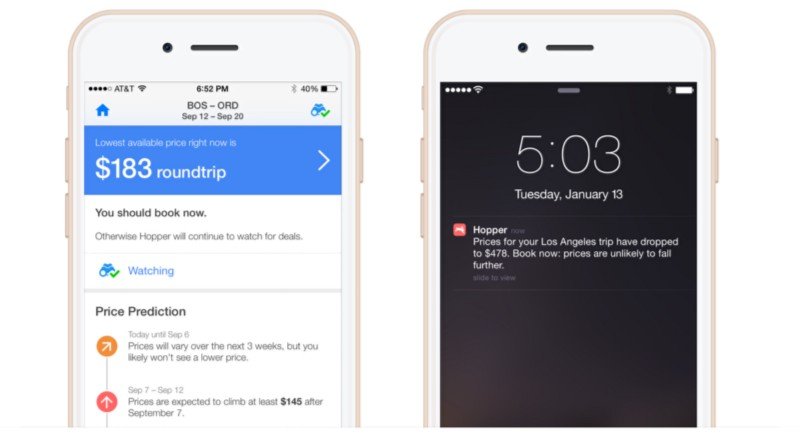
我們的Hopper應(yīng)用���,每天會(huì)分析海量的機(jī)票價(jià)格��,并能準(zhǔn)確的預(yù)測(cè)價(jià)格的變化趨勢(shì)�,告訴用戶何時(shí)購(gòu)票最為劃算�。
Hopper可以非常的進(jìn)行價(jià)格預(yù)測(cè)并告訴你應(yīng)該購(gòu)票還是繼續(xù)等待。在等待過(guò)程中���,你可以使用“觀望”功能����,此時(shí)app會(huì)持續(xù)觀望你所關(guān)注的航班��,直到價(jià)格進(jìn)入“低價(jià)”范圍���,便向你推送建議購(gòu)買(mǎi)的通知���。