進(jìn)入2016年后,我們會(huì)發(fā)現(xiàn)行業(yè)在體驗(yàn)設(shè)計(jì)上出現(xiàn)了很多新的元素����,從我們平時(shí)經(jīng)常瀏覽的設(shè)計(jì)社區(qū)中����,這些新元素出現(xiàn)的頻率越來越高����,比如彩色投影、雙色調(diào)漸變?cè)O(shè)計(jì)等���,我們也慢慢開始接受這些新變化�,并且逐步應(yīng)用到我們的產(chǎn)品中����。這篇文章的初衷是希望能更系統(tǒng)更全面地梳理出一份流行趨勢(shì)的分析,能對(duì)我們平時(shí)的工作能產(chǎn)生一定的指導(dǎo)作用��。
一�����、使用模糊背景
模糊背景和iOS毛玻璃效果非常的相似���,也符合時(shí)下流行的扁平化和現(xiàn)代風(fēng)的設(shè)計(jì)�����,設(shè)計(jì)效果十分的賞心悅目�����,可以很好的和幽靈按鈕以及時(shí)下流行的元素搭配起來�,提升用戶體驗(yàn)�。
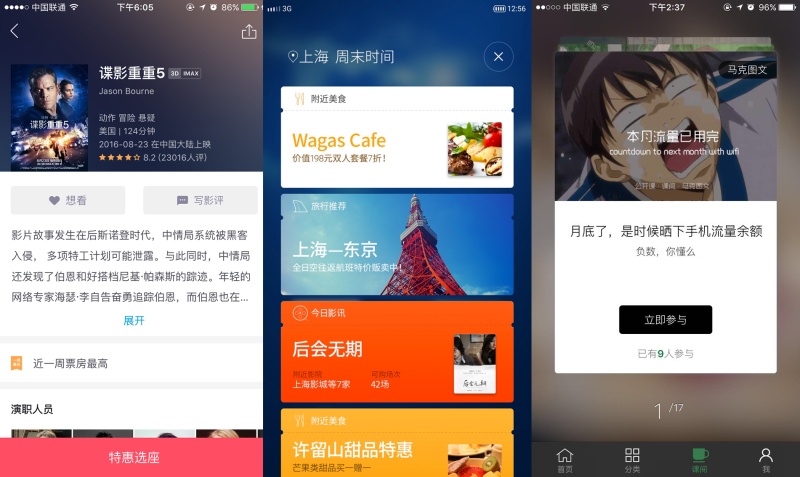
以淘寶電影為例���,采用的是虛化電影海報(bào)作為背景�����,這樣做的好處是每一個(gè)頁面的頭部效果都不一樣���,這樣的排版視覺效果更佳,同樣也突出電影信息等主要內(nèi)容����。從設(shè)計(jì)的角度來看�����,這也很容易實(shí)現(xiàn)�,讓內(nèi)容模塊變的清晰,同時(shí)可以規(guī)避復(fù)雜的設(shè)計(jì)����,還可以降低設(shè)計(jì)成本,花最少的時(shí)間達(dá)到最大的效果����。