在當(dāng)今數(shù)字化時(shí)代����,設(shè)計(jì)系統(tǒng)的健康運(yùn)轉(zhuǎn)對(duì)于提升用戶體驗(yàn)�、優(yōu)化產(chǎn)品功能至關(guān)重要。然而��,如何科學(xué)地度量評(píng)估設(shè)計(jì)系統(tǒng)的表現(xiàn),尤其是組件庫(kù)的維護(hù)升級(jí)效果���,一直是業(yè)內(nèi)關(guān)注的焦點(diǎn)�。傳統(tǒng)的問(wèn)卷形式定性評(píng)估雖然廣泛應(yīng)用��,但因其受限于樣本量和周期性評(píng)估的特性�����,難以提供實(shí)時(shí)、精準(zhǔn)的反饋�����。
在B端設(shè)計(jì)領(lǐng)域���,Light Design設(shè)計(jì)系統(tǒng)憑借其出色的組件庫(kù)�,為用戶帶來(lái)了極大的便利�。然而,隨著產(chǎn)品功能的不斷迭代和用戶體驗(yàn)要求的提升�����,組件庫(kù)的維護(hù)升級(jí)也面臨著越來(lái)越多的挑戰(zhàn)���。為了更加敏捷地應(yīng)對(duì)這些挑戰(zhàn)���,我們急需一種實(shí)時(shí)的定量監(jiān)測(cè)能力����,以便快速定位問(wèn)題�、明確迭代方向,進(jìn)而減少維護(hù)成本�����,提升組件庫(kù)的易用性����。
本文將以Light Design設(shè)計(jì)系統(tǒng)的組件庫(kù)為例�����,深入探討如何通過(guò)定量指標(biāo)來(lái)優(yōu)化組件庫(kù)的維護(hù)升級(jí)流程�。我們將從四個(gè)關(guān)鍵方面展開(kāi):明確問(wèn)題��、選擇指標(biāo)�、探究現(xiàn)狀�、解決風(fēng)險(xiǎn)。
首先����,我們需要明確想要挖掘組件庫(kù)的哪些問(wèn)題��。這些問(wèn)題可能涉及組件的使用頻率��、錯(cuò)誤率�、性能表現(xiàn)等多個(gè)方面�����。通過(guò)將這些問(wèn)題按維度分類����,我們可以更加清晰地了解組件庫(kù)的現(xiàn)狀和潛在風(fēng)險(xiǎn)�����。
接下來(lái)����,根據(jù)設(shè)立的維度�����,我們將選擇合適的觀測(cè)指標(biāo)�。這些指標(biāo)應(yīng)該能夠準(zhǔn)確地反映組件庫(kù)的性能表現(xiàn)和用戶體驗(yàn),同時(shí)也需要具有可量化�、可比較的特點(diǎn)�����。
在確定了觀測(cè)指標(biāo)后����,我們將開(kāi)始探究這些指標(biāo)所反映的現(xiàn)狀和風(fēng)險(xiǎn)��。通過(guò)收集和分析實(shí)際數(shù)據(jù)�,我們可以了解組件庫(kù)在實(shí)際使用中的表現(xiàn)�����,發(fā)現(xiàn)存在的問(wèn)題和瓶頸���,為后續(xù)的優(yōu)化提供有力支持���。

明
首先��,我們需要明確希望定量評(píng)估幫助解決哪些問(wèn)題,從參與組件庫(kù)的角色來(lái)入手把問(wèn)題維度進(jìn)行分類:
角色一是維護(hù)方,負(fù)責(zé)生產(chǎn)和迭代組件��。對(duì)于這一方,希望宏觀的知道目前組件庫(kù)的體量,判斷是需要精簡(jiǎn)還是擴(kuò)充�����;
以及還需要判斷迭代周期是否合理�����,那么就對(duì)應(yīng)以下2個(gè)維度:
1.構(gòu)成規(guī)模-即組件庫(kù)由多少組件構(gòu)成。
2.維護(hù)效率-即組件庫(kù)迭代的快慢。
角色二是引用方����,也就是各個(gè)業(yè)務(wù)平臺(tái)的設(shè)計(jì)師���、研發(fā)同學(xué)。他們會(huì)在日常的需求消化中���,引用組件完成功能迭代����。我們希望通過(guò)這些引用的行為觀測(cè)組件庫(kù)的覆蓋能力��,提前預(yù)知不易用的風(fēng)險(xiǎn)組件����,盡早升級(jí)。于是就有了以下2個(gè)維度:
1.引用規(guī)模-即有多少平臺(tái)用到了組件庫(kù)。
2.易用性-即組件是否在各業(yè)務(wù)場(chǎng)景都方便引用�����。
擇
有了維度分類后��,接下來(lái)就需要在眾多組件庫(kù)的觀測(cè)數(shù)據(jù)中�,選取合適的數(shù)據(jù)成為觀測(cè)指標(biāo)��。
下面是我們根據(jù)評(píng)估維度選擇的觀測(cè)指標(biāo):
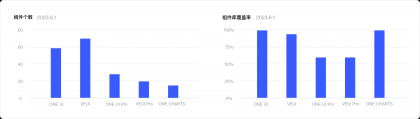
構(gòu)成規(guī)模
1.組件個(gè)數(shù)-基礎(chǔ)�����、業(yè)務(wù)、圖表等多組件庫(kù)分別計(jì)數(shù)�����。
2.組件庫(kù)覆蓋率-各組件庫(kù)中被引用組件對(duì)于全集的占比�。

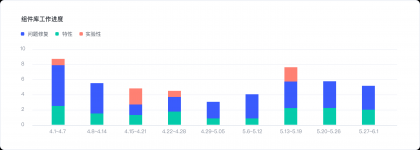
維護(hù)效率
1.組件庫(kù)迭代進(jìn)度-迭代性質(zhì)可分為問(wèn)題修復(fù)���、特性和實(shí)驗(yàn)性功能增優(yōu)�����。

引用規(guī)模
1.引用平臺(tái)數(shù)-有多少平臺(tái)引用了組件庫(kù)�。
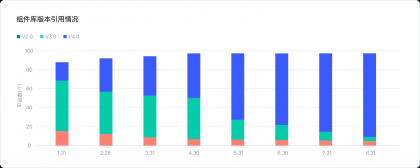
2.組件庫(kù)版本引用占比-各平臺(tái)引用的是哪個(gè)版本的組件庫(kù)(組件庫(kù)每升級(jí)一次,即為一個(gè)新版本)。

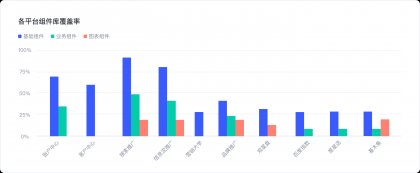
3.各平臺(tái)組件庫(kù)引用覆蓋-我們提供了基礎(chǔ)�����、業(yè)務(wù)���、圖表3個(gè)大組件庫(kù)����,從這個(gè)數(shù)據(jù)可以獲知各個(gè)業(yè)務(wù)平臺(tái)都引用了前述的哪些組件庫(kù)���,以及各引用了多少組件����。

易用性
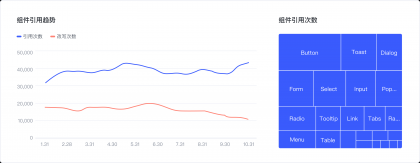
1.組件引用次數(shù)-組件被各業(yè)務(wù)方引用了多少次����。
2.組件改寫次數(shù)-此處為非正常改寫�����,業(yè)務(wù)的研發(fā)強(qiáng)行破壞了組件的既有樣式,業(yè)內(nèi)通常稱其為"Hack"��。

通過(guò)上面的分析���,我們就得到了一個(gè)較為完整的觀測(cè)指標(biāo)框架,下面我們來(lái)探討下如何利用他們實(shí)際去發(fā)現(xiàn)和解決問(wèn)題���。

探&解
確定以上觀測(cè)指標(biāo)�,我們搭建了監(jiān)測(cè)平臺(tái)�,日常監(jiān)控組件庫(kù)的數(shù)據(jù)表現(xiàn)�,產(chǎn)出數(shù)據(jù)報(bào)告。下面就用實(shí)際的例子來(lái)講講如何利用這些定量的觀測(cè)指標(biāo)�,發(fā)現(xiàn)并解決組件庫(kù)的易用性和維護(hù)上的一系列問(wèn)題����。
易用性相關(guān)
問(wèn)題1:如何定位到不好用的組件�����?是否值得升級(jí)����?又如何進(jìn)行優(yōu)化呢?
解:這里需要依靠2個(gè)數(shù)據(jù)指標(biāo)來(lái)判斷����,分別是組件的引用次數(shù)和改寫次數(shù)。簡(jiǎn)單解釋就是高頻引用同時(shí)又頻繁改寫的組件嚴(yán)重影響了業(yè)務(wù)方的引用效率����,這些組件自然是不好用的�����,需要重點(diǎn)解決。
我們以表單組件為例�,來(lái)看下具體的工作流��。
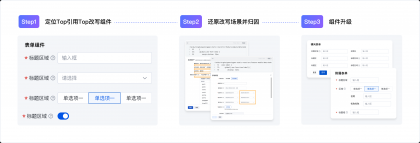
1.定位出高頻引用且高頻改寫的組件:首先定位到"表單"組件出現(xiàn)在引用數(shù)Top5內(nèi)�����,且改寫數(shù)是非常頻繁的。
2.還原具體改寫場(chǎng)景并分類歸因:針對(duì)"表單"組件����,拉取了改寫的css代碼����,逐一分析都改寫了哪些樣式����。從中提煉出共性的改寫場(chǎng)景�����,進(jìn)行分類歸因。于是可以把表單組件的改寫問(wèn)題分為4大類�����,分別是行間距問(wèn)題、標(biāo)簽寬度問(wèn)題��、橫向表單缺失問(wèn)題�����、附屬表單樣式規(guī)范問(wèn)題���。
3.針對(duì)不同原因?qū)С鼋鉀Q手段進(jìn)行組件升級(jí):最后�����,根據(jù)上述問(wèn)題����,逐一進(jìn)行設(shè)計(jì)和研發(fā)升級(jí)�。升級(jí)后的表單組件再被業(yè)務(wù)方引用時(shí)�,免去了改寫的成本,平均單次引用可節(jié)省約1h的研發(fā)耗時(shí)����。

問(wèn)題2:上面解決了單個(gè)組件的易用性問(wèn)題,但無(wú)法從全局判斷組件庫(kù)整體的易用性表現(xiàn)���,那應(yīng)該如何解決呢���。
解:把所有組件的引用次數(shù)加和���,得到總體數(shù)值,并結(jié)合時(shí)間維度����,觀察組件庫(kù)整體改寫數(shù)與引用數(shù)各自的變化趨勢(shì)��。用線形圖來(lái)描述的話�,隨著時(shí)間推移,引用越多�����,改寫越少�����,兩條線呈開(kāi)口狀����,那就表示組件庫(kù)處于越來(lái)越健康的狀態(tài)���。反之則需要警惕了�。同時(shí)我們搭建了一套評(píng)分體系,基于引用/改寫數(shù)值,通過(guò)歸一化和加權(quán)等一系列計(jì)算�����,by月/季度給組件庫(kù)易用性打分�����,也能精準(zhǔn)的知道組件庫(kù)易用性的表現(xiàn)�����,如果分值是下降的,就要具體去定位哪些組件出了問(wèn)題,再根據(jù)上述的方法相應(yīng)地進(jìn)行升級(jí)。

日常維護(hù)相關(guān)
問(wèn)題1:業(yè)務(wù)方反饋的升級(jí)訴求經(jīng)常扎堆���,怎么去快速判斷升級(jí)的優(yōu)先級(jí)呢,提高維護(hù)效率呢�?
解:為了能提高組件庫(kù)的維護(hù)效率����,及時(shí)滿足各業(yè)務(wù)方的訴求����,會(huì)從易用性�����、引用規(guī)模、升級(jí)成本這三方面來(lái)綜合判斷升級(jí)的優(yōu)先級(jí)。
首先��,將業(yè)務(wù)側(cè)提出升級(jí)訴求的組件按業(yè)務(wù)上線時(shí)間由近到遠(yuǎn)排序�����。這就有了一個(gè)基礎(chǔ)的優(yōu)先級(jí)。
然后����,從中挑選有嚴(yán)重bug的組件(易用性差)��、多平臺(tái)高頻引用的組件(引用規(guī)模大),往前調(diào)整優(yōu)先級(jí)���。
最后,評(píng)估它們的升級(jí)成本,如果成本小��,迅速能迭代���,那就按順序解決。如果其中有大規(guī)模升級(jí)的組件,不一定能敏捷支持,那就需要與業(yè)務(wù)側(cè)商量�����,先提供臨時(shí)替代方案�,再專項(xiàng)升級(jí)組件。
問(wèn)題2:日常維護(hù)組件庫(kù)���,如何保持組件庫(kù)的活力?
解:組件庫(kù)若長(zhǎng)期未更新�,說(shuō)明對(duì)業(yè)務(wù)升級(jí)訴求的支持效率不高�。此外若存在一些低頻使用甚至冗余的組件���,則會(huì)在組件庫(kù)升級(jí)時(shí)帶來(lái)很大的負(fù)擔(dān)�����。所以需要時(shí)刻保持組件庫(kù)的精煉和活力。我們從兩方面來(lái)評(píng)估����,第一����、固定周期內(nèi)的迭代頻次,這體現(xiàn)了應(yīng)對(duì)業(yè)務(wù)方訴求的響應(yīng)速度和自驅(qū)升級(jí)的主動(dòng)性���;第二���、低頻引用的組件個(gè)數(shù)�,首先我們會(huì)定期清理引用數(shù)為0的組件,并分析低頻組件不常被引用的原因���,相應(yīng)做精簡(jiǎn)、合并,控制低頻引用組件個(gè)數(shù)����,有利于我們將更多的精力聚焦在重點(diǎn)組件的維護(hù)升級(jí)上��。
結(jié)語(yǔ)
上述給大家簡(jiǎn)單地介紹了設(shè)計(jì)系統(tǒng)相關(guān)的定量指標(biāo)及其使用案例����,那么除了以上這些�,其實(shí)我們還有很多可擴(kuò)展的空間,如目前的數(shù)據(jù)維度都是針對(duì)系統(tǒng)"維護(hù)方"和"引用方"的�,還缺少"平臺(tái)體驗(yàn)者"��,也就是真正用戶對(duì)設(shè)計(jì)系統(tǒng)的視覺(jué)/操作體驗(yàn)指標(biāo)��,如何通過(guò)定量的手段收集這些指標(biāo)數(shù)據(jù),與定性數(shù)據(jù)相輔相成讓組件庫(kù)的評(píng)估更為精準(zhǔn),將是我們接下來(lái)需要探索的課題。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群�����,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)����,如果有興趣的話����,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助,微信號(hào):ben_lanlan�����,報(bào)下信息����,藍(lán)小助會(huì)請(qǐng)您入群���。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作�,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德��,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者����,文章的版權(quán)歸原作者�����。如涉及版權(quán)問(wèn)題����,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除����。
藍(lán)藍(lán)設(shè)計(jì)( sillybuy.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)�����、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) �����、 ipad界面設(shè)計(jì) ���、 包裝設(shè)計(jì) �、 圖標(biāo)定制 �、 用戶體驗(yàn) 、交互設(shè)計(jì)�、 網(wǎng)站建設(shè) �、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司�、界面設(shè)計(jì)公司����、UI設(shè)計(jì)服務(wù)公司����、數(shù)據(jù)可視化設(shè)計(jì)公司����、UI交互設(shè)計(jì)公司�、高端網(wǎng)站設(shè)計(jì)公司����、UI咨詢���、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司